
Ausführliche Lösungen ( für totale Anfänger gut geeignet)
Frage 1 HTML
Antwort b ist hier richtig, HTML ist eine sogenannte Markup-Sprache. ( textbasierte Auszeichnungssprache).
Frage 2 Java / Java-Script
2 b ist hier richtig.
Frage 3 Dart und Flutter
3 b ist hier richtig. Eine App kann man mit Dart und Flutter programmieren. Näheres
Frage 4 IOS
4 b ( Swift) Info-Seite
Frage 5 Mit einem Ausrufezeichen ein HTML-Gerüst erzeugen
5 a ist richtig. Mit einem einfachen Ausrufezeichen kannst du ein komplettes HTML-Gerüst in Visual-Studio-Code erzeugen. Man gibt das Ausrufezeichen ein und klickt danach die Entertaste. Das erspart zunächst viel Tipp-Arbeit und man kann sofort loslegen mit Coden. Ein komplettes HTML-Gerüst wird angelegt.
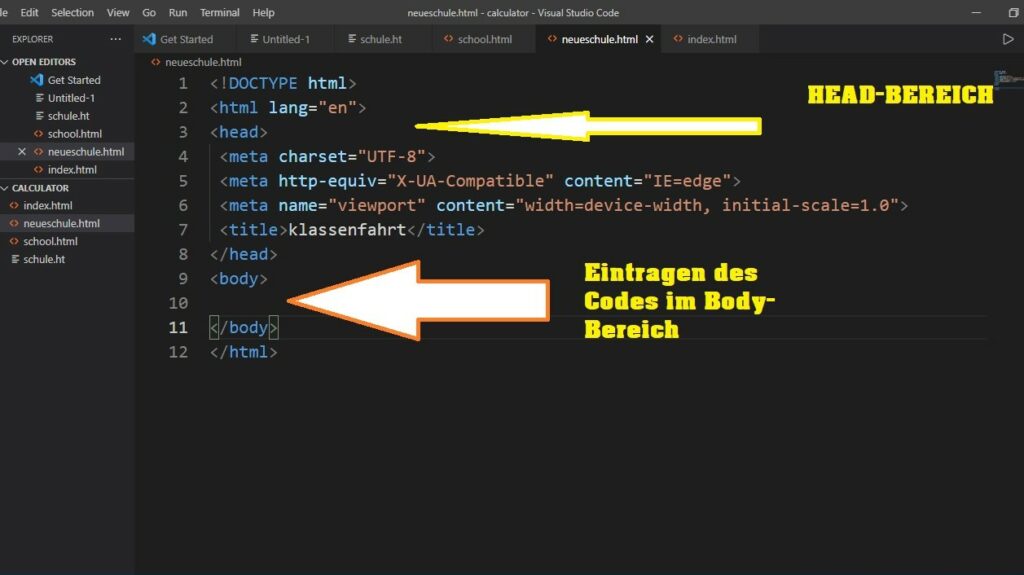
Das ganze sieht dann so aus Siehe Bild unten: Genutzt wird hier Visual-Studio-Code. Nicht zu verwechseln mit Visual-Studio. Das sind 2 unterschiedliche Programme.
Anmkerkung zu Aufgabe 5 : Die Abbildung zeigt die Eingabe in Visual-Studio-Code. Maria hat in unserem Falle hier ein Ausrufezeichen eingegeben in Zeile eins. Sie hat die Entertaste geklickt und alles was du hier siehst wird dann sofort angezeigt. Ein komplettes HTML-Gerüst, um darin zu Coden und erste Schritte in die Programmierung zu machen. Ein HTML- Gerüst gliedert sich in einen HEAD und BODY-Bereich. Im Body-Bereich wird gezielt dann gecodet. Eine einfache Übung in die Frontend-Entwicklung einzusteigen, also mit HTML, CSS und Java-Script zu arbeiten ist sicherlich die Übung „Das lila Fußballfeld“ Du findest die Übung im Programmier-Garten unter dem Link Frontend-Entwicklung. Ideal um in die Programmierung einzusteigen und erste Schritte mit Visual-Studio-Code zu machen.
Einfach gesagt: Das HTML benötigst du als Gerüst, mit CSS bestimmst du, wo etwas genau platziert wird, oder in welcher Höhe, oder in welcher Farbe. Und mit Java-Script kannst du z. B die Eigenschaften programmieren. Was soll z. B. konkret passieren, wenn du auf einen Botton klickst. Das heißt, diese 3er Kombination ist perfekt, um in die Programmierung einzusteigen. HTML, CSS und JAVA-SCRIPT: Du kannst damit homepage oder Apps programmieren. Video ein HTML-Gerüst anlegen Video

Frage 6 App aufs Handy ziehen – progressive-Web-App
Eine App auf dein Handy ziehen, ohne den google oder App-Store zu nutzen und diese als progressive-Web-App aufs Handy ziehen.
Antwort 6 b ist hier richtig.
Maria hat tatsächlich Recht man kann den google oder App-Store auch umgehen. Das hat den Vorteil, wenn du eine App veröffentlichen möchtest, so kostet das natürlich Geld und dauert.
Du kannst das ganze auch umgehen. Du kannst eine App auch einfach für dich aufs Handy ziehen und diese also sogenannte progressive-web-app aufs Handy ziehen. Praktisch geht das ganze so, dass du bei google folgendes eingibst.
„progressive-web-app-manifest-generator“.
Du landest dann auf folgender Seite ( firebase)
Wichtig dabe ist, dass du erst alles ausfüllst, dann den rechten Text, also die json-Datei kopierst und in deinen Code mit einbindest. Außerdem musst du natürlich im Code eine Verknüpfung erstellen.
Frage 7 Mit Python Spiele entwickeln
7b ) Um Spiele zu entwickeln gibt es viele Möglichkeiten. Auch mit Python lassen sich Spiele entwickeln. Du nutzt dazu „pygame“. Wenn du in den Programmier-Garten gehst und dann auf Python klickst, so findest du dort auch Videos, wie man Spiele mit pygame entwickelt, falls dich das Thema interessiert.
Frage 8 Was ist REACT
8 a ist hier die richtige Antwort. React, Vue.js oder Angular wird vielfach im Bereich Frontend-Entwicklung genutzt. Eine große Übersicht, wie du React benutzt findest du unter Frameworks und Bibliotheken auf Schulhof-Programmierung mit vielen Video-Anleitungen. Schulhof-Programmierung empfiehlt allgemein mit Frontend-Entwicklung in die Programmierung einzusteigen. Du lädtst dir dazu Visual-Studio-Code auf deinen PC, lernst HTML, CSS und Java-Script und später beschäftigst du dich mit Frameworks / React / Angular etc. Du kannst damit Webseiten und Apps coden.
Frage 9 Homepage-Bau
9 b ist hier richtig. Klar kann man Webseite mit WordPress, Drupal, Joomla oder ähnlichen CSM ( Content-Management-Systemen) bauen. Mar arbeitet hier mit Plugins und Themes. Wenn dich das Thema interessiert, dann klick auf der Webseite von Schulhof-Programmierung auf den link „homepage-Bau“. Schau dir dazu auch den Mini-Social-Project-Planer an, wenn du mit mehreren Leuten in deiner Klasse z. B. gemeinsam eine WordPress-Webseite bauen möchtest.
Frage 10 Frontend-Entwickler werden – Nur wie
Sabine möchte in der Aufgabenstellung im Bereich Frontend-Entwicklung arbeiten. Hier die wichtigsten Schritte, um hier einzusteigen und Webseiten und Apps zu coden.
Punkt 0 Downloade dir den Lernplan. ( Schulhof-Programmierung)
Punkt 1 Download Visual-Studio-Code
Punkt 2 Richte dir die Extensions von Visual-Studio-Code ein
Punkt 3 Lerne HTML, CSS für das Styling und Java-Script
Punkt 4
Klicke auf den Programmier-Garten und arbeite dich durch die Übungen Frontend
Punkt 5
Beginne mit der Übung „ Das lila Fußballfeld“ Hier lernst du erste Schritte mit Visual-Studio-Code und der Umgang mit dem Live-Server.
Punkt 6
Versuche dich an weiteren Übungen. Z. B. Programmieren einer Navibar, oder ähnliches.
Punkt 6 a
Lerne zu debuggen ( Fehlersuche) Siehe Box 10 mehr
Punkt 7
Nach ca. einem halben Jahr, arbeite dich in REACT, oder VUE.JS oder ANGULAR ein
Punkt 8
Lerne den Umgang mit GIT – Versionskontrolle ( Box 9 )
Punkt 9
Lerne: Was versteht man unter Clean-Code
Punkt 10
Hast du ein Bewerbungsgespräch, so klick dich vorher auf unsere Webseite unter dem Thema „ Bewerbungen als Programmierer“ ein. Was muss ich bei einem Coding-Interview beachten?
Frage 11 Smiley-Coding-Session – Was ist das?
Schau dir dazu die Box 20 an. Pinnwand.
Kurz-Notiz. Schulhof-Programmierung stellt immer mal wieder kleine Programmier-Aufgaben auf seiner Webseite für Anfänger zur Verfügung. Sogenannte Smiley-Coding-Sessions gehen in der Regel 7 Tage lang rund um die Uhr und jeder kann versuchen die Coding-Aufgabe online zu lösen. Ohne Anmeldung und ohne Kosten. In der Regel sind es Aufgaben für totale Anfänger und für Leute, die noch nie im Leben eine Zeile Code geschrieben haben. Ziel ist es, noch mehr Leute zum Programmieren zu bringen. Eine Smiley-Coding-Session wird auf der Startseite aufgerufen. Die Alarmglocke wird dann auf „on“ geschaltet. Zeitgleich wird in der Regel eine Facebook-Gruppe in der Woche geschaltet, so dass sich die Leute, die an der Smiley-Coding-Session mitmachen auch kennenlernen können und sich austauschen können. Gerade am Anfang ist es sehr wichtig sich gut zu vernetzen, wenn du selbst nicht weiterkommst beim Programmieren oder Schwierigkeiten hast. Ist eine Smiley coding-Session ausgerufen, so kannst du also gemütlich von zuhause aus, versuchen die Aufgabe zu lösen. Das besondere einer Smiley-Coding Session ist, dass es einen sogenannten Tresor gibt. Es ist ein virtuller Tresor ( Grafik). In diesem Tresor liegt natürlich der Lösungs-Code. Nun gibt es 2 Möglichkeiten. Ist der Tresor offen, so kann jeder innerhalb der 7 Tage auch sofort vom ersten Augenblick an auch auf die Lösungen zugreifen. Ist der Tresor geschlossen, so kannst du zwar mitcoden, aber die Lösungen werden dann erst am letzten Tag veröffentlicht. Die erste Smiley-Coding-Session fand mit einem geöffneten Tresor statt. Das heißt, sämtlich Leute weltweit, die mitgecodet haben, konnten sich zeitgleich auch vom ersten Augenblick an, das Lösungs-Video anschauen, falls sie mal nicht weiterkamen beim coden.
Es besteht bei einer ausgerufenen Smiley-Coding-Session auch die Möglichkeit für andere, Firmen, Vereine, Schulen, oder Unis, eine eigene Aufgabe, Link oder ähnliches einzureichen. Das hat den Vorteil, dass noch mehr Leute mitcoden. Zum Beispiel gibt es dann eben eine einfache Aufgabe in der Frontend-Entwicklung, zusätzlich eine Aufgabe in Java oder etwas für Fortgeschrittene in Python von einer Schule oder Uni. Jede Gruppe supportet ihre eigene Aufgabe natürlich in der Facebook-Gruppe und beantwortet die Fragen der User. Die nächsten Smiley-Coding- Termine werden auf der Startseite bekannt gegeben.
Frage 12 Python – Daten visualisieren – Diagramme
Antwort 12 a Kann man mit plotly machen, oder Matplotlib
Mit nur wenigen Code-Zeilen kann man mithilfe von matplotlib vorhandene Daten auf vielerlei verschiedene Art und Weise visualisieren: Plot, Histogramm, Spektrum, Balkendiagramm, Kuchendiagramm, Scatter und weitere. Für fortgeschrittene Anwender bietet matplotlib viele Konfigurationsmöglichkeiten. ( Python Übersicht)
Frage 13 Ein erstes Fenster in Python anzeigen lassen (GUI) – Wie?
Antwort a ist hier richtig. Geht mit TKINTER sehr einfach. Siehe auch Video. Vorteil, wenn du mit einer GUI (Graphical User Interface) arbeitest, man sieht eben auf einer grafischen Oberfläche, was man programmiert hat… Python Übersicht
Frage 14 In Python einen Kommentar setzen
14 a ist hier richtig. Man nutzt das # ( Hashtag-Zeichen)
Frage 15 Verweis setzen
Richtige Antwort a
Sie muss hier mit <link rel=“stylesheet“ href= „style.css“) arbeiten und diese Zeile eintragen
Frage 16 Excel und Python
Richtige Antwort 16 a Wie man große Excel-Daten-Mengen nach Python schiebt findest du auf der Seite unter dem Link TKINTER mehr
Frage 17 Dart und Flutter- Apps- Programmieren
B und e ist falsch.
Flutter ist keine Programmiersprache und VBA ( Visual-Basic) hat nichts mit Dart und Flutter zu tun.
( Flutter ist ein Open-Source-UI-Entwicklungs-Kit von Google. Mit Flutter können Cross-Platform Apps in der Programmiersprache Dart entwickelt werden.)
Frage 18 Quellcode ansehen einer homepage
18 a ist richtig. Der Quellcode kann einfach angezeigt werden, indem man mit rechter Maustaste auf die Webseite geht und dann auf „Seitenquelltext“ geht.
Frage 19 Was sind Code-Share-Plattformen?
Stell dir vor, du hast mehrere Seiten Code geschrieben, z. B. für ein Spiel. Nun hast du aber ständig eine nervige Fehlermeldung und du findest einfach den Fehler nicht. Wie kannst du praktischerweise einen Teil des Codes als Link generieren, so dass du den Code deinem Kumpel z. B. senden kannst, damit er direkt in dem Code arbeiten kann?
Code-Share-Plattformen sind sehr praktisch, mit einem Klick genierst du einen Link und der andere User muss dann nur noch auf den Link klicken und sieht dann deinen Code.
Codepen Plattformen sind z. B. www. Codepen.io , oder www. jsfiddle.net
Wie funktioniert das ganze? Video
Frage 20 Plattform Fraunhofer- Institut
Antwort: open-roberta lab
Frage 21 Wie kann man ein Erklär- Video machen und seinen Code auf youtube erklären?
A, b, C sind hier richtige Antworten.
Frage 22 Was sind Coderdojos?
Gerade zu Beginn und wenn du Anfänger bist beim Programmieren, so ist es wichtig, dass du dich gut vernetzt. Vernetz dich in Facebook-Programmier-Gruppen, schau dich auf stackoverflow um, der größten Entwicklerplattform für Fragen und Antworten oder du kannst auch an sogenannten Coderdojos in deiner Stadt teilnehmen. Das sind freie Programmier-Gruppen. Eine Übersicht findest du auf https://www.coderdojo-deutschland.de/ Beim Programmieren kann es schnell sein, dass du nicht weiterkommst, weil du Fehler angezeigt bekommst, die du vielleicht nicht kennst. Schnell wirst du also Hilfe benötigen. Vernetzt dich also gut mit anderen Leuten. Ideal ist es natürlich, wenn der andere sich mit der selben Programmiersprache beschäftigt wie du. So kann man sich prima austauschen.
Frage 23 Programmier-Lernplan erstellen – Nur wie?
Antwort 23 c ist hier richtig.
Frage 24 Bewerbung als Programmierung
Antwort 24 b ist hier richtig.
Frage 25 Programmier- Stream auf youtube nur wie ?
Es gibt verschiedene Möglichkeiten zu streamen. Häufig dazu verwendet wird bei youtube open-broadcast.
Hier kannst du alles einstellen, dass du z. B. rechts unten mit einem kleinen Bild eingeblendet bist und auf der rechten Seite zeitgleich ein Chat läuft, wo User dich etwas fragen können.
So gehts Video 1 Video
So gehts Video 2 Video
Frage 26 virtuelle Lernumgebungen programmieren lernen
Antwort Robot Carol
Frage 27
27 c ist hier natürlich richtig. Der Mini-Social-Project-Planer ist ein kleines Excel-Tool, das man nutzen kann, um die Gruppe schnell und einfach einzuteilen. mehr Es gibt darüber auch ein Video Mit dem Mini-Social-Project-Planer kann man einfach und schnell Leute einplanen, den Zeitraum einplanen und einplanen, wer soll eigentlich was machen in dem Webprojekt. Außerdem hat man auch die Möglichkeit eine Budget-Planung vorzunehmen, da eine Webseite zu hosten bei einem professionellen hoster natürlich auch Geld kostet. Cool ist auch, dass man in dem Planer Meilensteine setzen kann, so dass du deine Projekt-Fortschritte genau beobachten kannst und alles wichtige dokumentieren kannst.
Frage 28 Projekte-Ideen
Anfänger Programmier-Projekte und Ideen. Eine kleine Übersicht
Frage 29 „Notfall-Box
Wenn du anfängst zu programmieren so ist es extrem wichtig, dass du dich gut vernetzt. Du kannst z. B. in Facebook-Programmiergruppen gehen und dich in der Sprache austauschen. Außerdem solltest du unbedingt, stackoverflow.com die Webseite kennen, da diese weltweit von Entwicklern genutzt wird, wenn irgendwelche Fehlermeldungen auftauchen, wo man einfach selber nicht mehr weiterkommt. Das ist ganz normal in der Programmierung. Wichtig ist natürlich, dass du nicht verzweifelt aufgibst sondern eben versuchst den Code so zu schreiben, dass dir keine Fehler angezeigt werden.
Inge hat in unserem Fall also z. B. die Möglichkeit, den Code zu kopieren in google einzugeben und in der Regel wird sie schnell von alleine auf stackoverflow landen und dann kann sie schauen, ob das Problem vielleicht schon mal jemand anderst hatte und wie dieser es gelöst hat.
Außerdem ist es wichtig, dass sie lernt zu debuggen. Wenn komische oder kryptische Fehlermeldungen auftauchen, heißt es also immer die Ruhe zu wahren und alle deine Kontakte zu nutzen, die du hast, damit der Fehler behoben werden kann. Ideal ist es natürlich, wenn du Neueinsteiger in der Programmierung bist, wenn du jemanden kennst, der vielleicht schon länger programmiert und den du einfach kurz online fragen kannst, wenn du nicht weiter kommst. Auch die Fehlerteufel-Seite, von Schulhof-Programmierung kann dir helfen, wenn dir plötzlich Fehler angezeigt werden und du nicht weiter kommst. Auch sind dort sehr viele und sehr gute Facebook-Programmier-Gruppen und Foren verlinkt, die für dich hilfreich sein könnten, damit du dein Projekt, deine Webseite, oder deine App und den Code erfolgreich schreiben kannst.
Frage 30 Welche Programmiersprache hat Guido von Rossum erfunden?
30 b- Python ist richtig. Näheres
Du willst Python lernen? Python ist ein großartige Einsteiger-Programmier-Sprache. Eine kleine Zusammenfassung findest du natürlich auch auf Schulhof-Programmierung. Eine Übersicht, was du mit Python so alles machen kannst findest du hier