Klassenarbeiten – Schulhof-Programmierung.de mit Lösungen

Klassenarbeiten Schulhof-Programmierung
Frontend-Entwicklung
Projektbasiertes Lernen
Sämtliche Aufgaben sind entweder per Video oder ausführlichen Screenshot-Lösungen erklärt.
Hier findest du Klassenarbeiten und Kurz-Tests zum üben von Schulhof-Programmierung.de, zum nachbauen und ausprobieren. Versuche die Aufgaben erst alleine zu lösen und dann erst in die Lösung zu schauen. Die meisten Aufgaben bewegen sich im Bereich Frontend-Entwicklung, also HTML, CSS und Java-Script. Vorteil solch projektbezogener Aufgaben ist sicherlich, dass nach jeder Aufgabe auch ein Objekt, ein Resultat erzeugt wird. Das hilft dir in kleinen Lernschritten und macht natürlich super viel Spaß. Bleib also auf jeden Fall dran!
Versuche auch unbedingt die Klassenarbeit 3 mal zu lernen. Hier geht es um allgemeine Fragen, zum Bereich Programmiersprachen und wie gut du dich auskennst.

Eine wichtige Sache in Java-Script. Wie schreibt man eine einfache Funktion? Video ( 60 min Video)

Video / break

Klassenarbeit Nr. 10 – Aufgabe und Lösung
Klassenarbeit vom 06.11.2022

Aufgabe mit Lösung Aufgabe mit Lösung (ca. 30 min)


Diese Aufgabe ist in mehrere Teil-Aufgaben gegliedert. Viel Spaß beim Coden und ausprobieren.
Aufgabe und Lösung ( Video ca. 30 min)
Klassenarbeit Nr. 7 – Thema Java-Script

Entwickle eine einfache kleine Webseite mit HTML und zeige in der Seite mit Java-Script an, welche Uhrzeit und welches aktuelle Datum der heutige Tag hat. Lösungsvideo ( ca. 20 min)

In der Aufgabe solltest du eine Webseite coden, mit einem Botton. Drückt man auf den Botton, so sollst du den Startschuss geben für den Marathonlauf. Rein technisch kommt hier HTMl,, CSS und Java-Script ins Spiel in dieser Klassenarbeit. Außerdem solltest du beschreiben, wie man den Code veröffentlicht, auf was man achten muss und wie der Code von Visual-Studio-Code eigentlich z. B. auf Github hochgeladen werden kann. Eine krasse und umfangreiche Übung.
Die Lösungsvideos dazu findest du hier:
Lösungsvideo 1 Video ( 1 h – 30 min)
Lösungsvideo 2 Video Wie kann ich Code den ich hochgeladen habe, auf Github aktualisieren?

Straßen-Ampel mehr

Aufgabe:
„Baue ein kleines HTML-Dokument auf. Schreibe 2 Sätze in das Dokument, die angezeigt werden und bau in das Dokument einen Botton ein. Wenn der User auf diesen Botton klickt, dann soll sich ein Vorschaufenster öffnen, wo der User den Botton sieht, draufdrücken kann und sich ein Vorschaufenster öffnet, wo er die Möglichkeit hat, die Seite dann gemütlich auszudrucken. Oh je, nur wie geht das?
Lösungen ( Klassenarbeit Nr. 4)

Klassenarbeit Nr. 3 Programmier-Sprachen und Einschätzungen mehr
Klassenarbeit Nr. 2 – Coden mit java-script – Erstes Programm

Klassenarbeit Nr. 2
Lösungs-Video Klassenarbeit Nr. 2 Lösungsvideo ( 23: 35 min)
Hilfreiche Videos zum Thema Java-Script Video
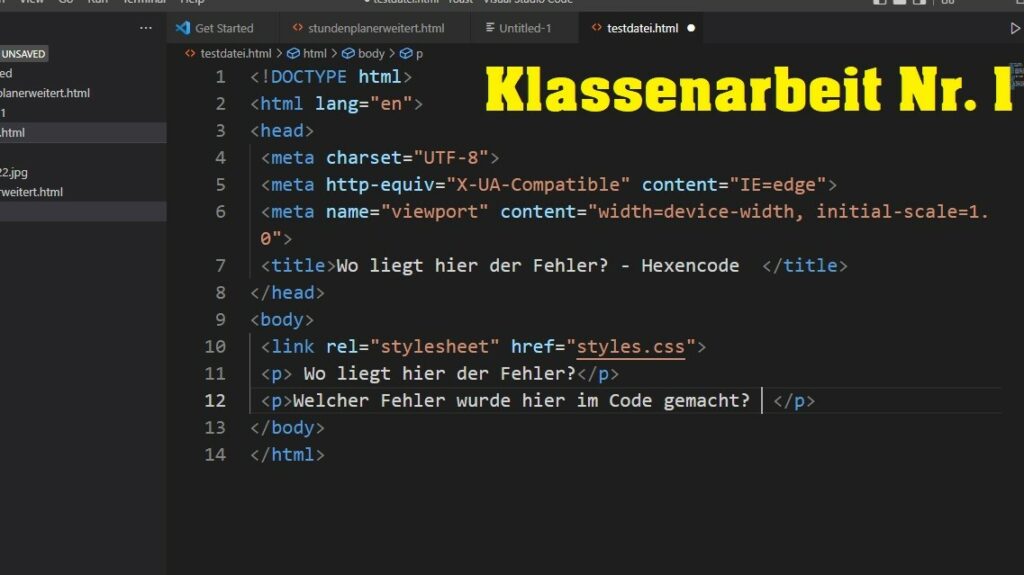
Klassenarbeit Nr. 1

Interpretiere und erkläre den Code

Lösungen: Zugriff nur für Dozenten oder Interessierte
Zu den Lösungen Das Passwort können Sie einfach unter post(at) schulhof-programmierung.de anfragen.
Lösungsvideo: Klassenarbeit vom 14.06.2022 Video (45 min)
Ich will keine Klassenarbeiten schreiben, will gleich zur Prüfung schreiten mit Lösungen Prüfungsraum