HTML

Frage 1 von Susanne
Du bist mit ein paar Freunden unterwegs und plötzlich fragt dich Susanne aus der Clique: Sag mal, kannst du mir sagen, wie ein HTML-Gerüst aufgebaut ist. Ich kapiere das nicht. Ich bin zwar in einer Programmier-Arbeitsgemeinschaft, aber so richtig blicke ich nicht durch.
Könntest du ohne irgendwo nachzuschauen, ein komplettes HTML-Gerüst kurz coden für sie. Kriegst du das hin? Probier es erst selber und wenn du es nicht hinbekommst, klick auf Lösung-.)
Frage 2 von Susanne
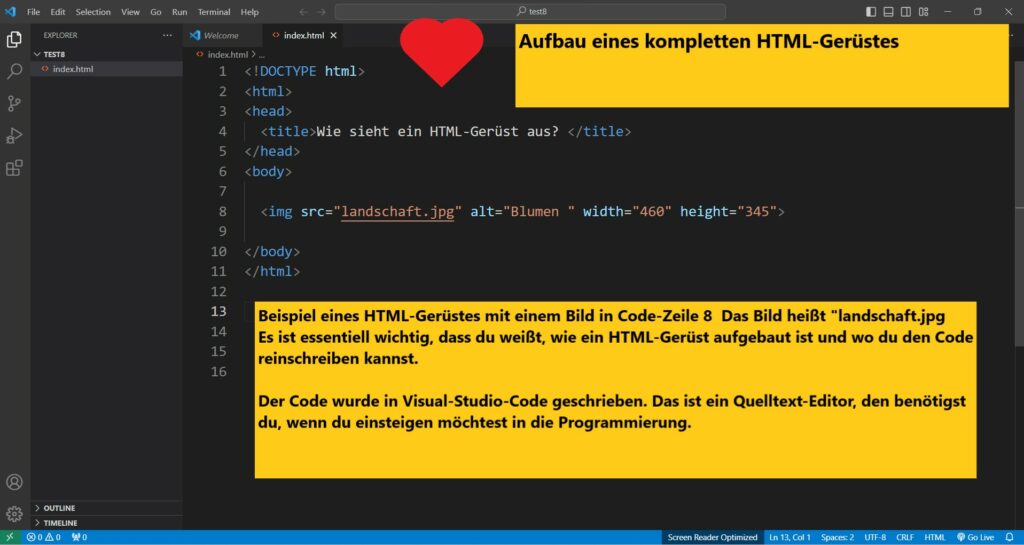
Wie würde der Code aussehen, wenn Susanne auch ein Bild einfügen möchte, das „landschaft.jpeg“ heißt. Wo müsste sie das Bild einfügen?
Bitte beachte: HTML ist keine Programmiersprache, sondern eine sogenannte Markup-Sprache!

Wie ist ein HTML-Gerüst aufgebaut? Weiter unten findest du jede Zeile genau erklärt. Bitte lerne das unbedingt. Das ist essentiell wichtig, dass du weißt, wo schreibe ich den Code rein und wie ist ein HTML-Gerüst strukturiert…. ( HEAD, TITEL, BODY etc…)

Zeile 1 Leitet das HTML ein
Zeile 2 Beginn des HTML
Zeile 3 Hier beginnt der sogenannte „Head“ Bereich in Zeile 3 – Endet in Zeile 5
Zeile 4 Hier ist der Titel
Zeile 5 Der Head-Bereich ist abgeschlossen, weil du hier ein Schrägstrich siehst </head>
Zeile 6 Hier beginnt der wichtigste Bereich, der sogenannte Body-Bereich.
Zeile 7 Leerzeile wurde nur wegen der Übersichtlichkeit gemacht. Du könntest das Bild auch in Zeile 7 einfügen.
Zeile 8 Achtung ! Hier schreibst du deinen Code zwischen dem geöffneten und dem geschlossenen body!! In unserem Falle wurde in Zeile 8 ein Bild eingefügt mit dem Namen Landschaft. Erklärung <body> = geöffnet </body> = geschlossen, weil du hier einen Schrägstrich siehst.
Wenn dich jetzt also dein Kumpel fragt: Sag mal, wo schreibe ich denn jetzt den Code eigentlich rein in einem HTML-Gerüst?
Deine Antwort sollte dann sein: Im Zwischenraum, des geöffneten Body und dem geschlossenen Body…. Dort schreibst du deinen ersten Code deines Lebens. ( In unserem Falle wurde hier ein Bild eingefügt. In unserem Falle, ab Zeile 7 könntest du deinen Code eintragen.
Zeile 9 – Leerzeile
Zeile 10 Hier ist der body-Bereich abgeschlossen, weil du hier einen Schrägstrich siehst. </body>
Zeile 11 Hier ist das HTML abgeschlossen, weil du im „Tag“ ein Schrägstrich siehst. </html>
Merke: Wenn du ein Schrägstrich siehst, dann ist der Bereich abgeschlossen. Siehst du keinen Schrägstrich, beginnt der Bereich.
Wichtig: HTML ist keine Programmiersprache, sondern eine Markup-Sprache!
Technische Anmerkung zu Zeile 8 – Das Bild
img = image = Bild
src = source, bedeutet Quelle
landschaft.jpg = Bilder Name
alt = Hier kannst du das Bild näher beschreiben, ist auch für SEO z. B
width und height = Größe des Bildes – die Zahlen sind Pixel-Zahlen
In dem oben genannten Falle würde der Kumpel, wenn er auf den Live-Server klickt, das Bild nicht sehen können. Warum nicht? Weil das Bild landschaft.jpeg sich wohl nicht in dem Ordner Test befindet, da es auf der linken Seite nicht auftaucht. Der Live-Server ist eine sogenannte Extension. Eine Erweiterung von Visual-Studio-Code. Mit dem Live-Server, kannst du dir praktisch ansehen, wie etwas ungefähr auf einer Webseite aussieht.
Wie kann ich ein Bild anzeigen in Visual-Studio-Code?
Schulhof-Programmierung hat dazu ein Video gemacht, wenn dir ein Bild nicht angzeigt wird in Visual-Studio-Code. Was kannst du dann tun? Video ( 10 min)
Hilfe, ich habe noch nie im Leben eine Zeile Code geschrieben. Wie kann ich cool starten?
Du bist neu auf Schulhof-Programmierung und hast noch nie im Leben eine Zeile Code geschrieben, dann schau mal in den Anfänger-Space. Starte mit HTML, dann CSS, und dann java-script…. Raum 2 für Beginner: Zum Anfänger-Space