Wo schreibst du eigentlich am besten deinen Code rein?
Visual-Studio-Code ist ein beliebter Code-Editor.

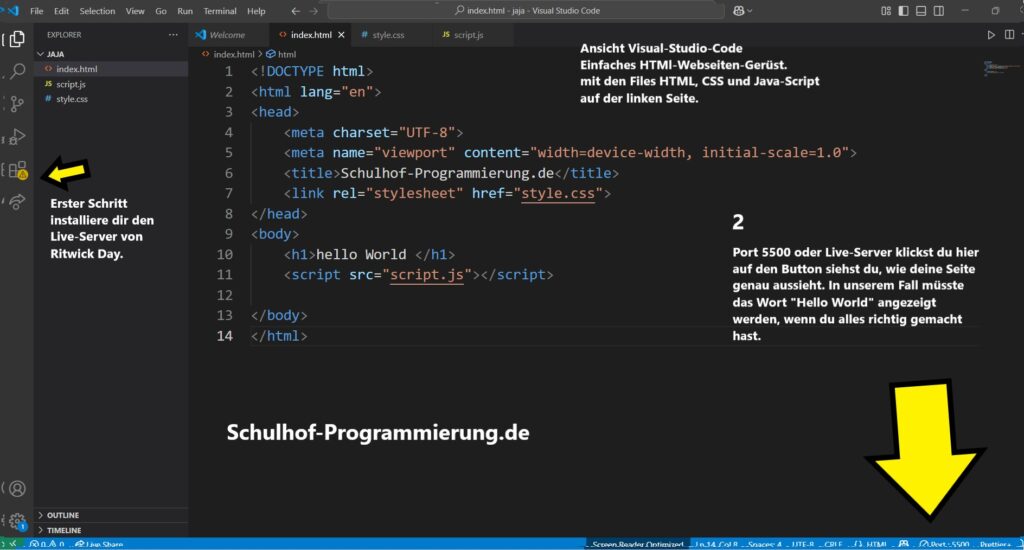
Visual Studio Code (oft abgekürzt als VS Code) ist ein kostenloser, quelloffener Code-Editor, der von Microsoft entwickelt wurde. Es wird hauptsächlich für Softwareentwicklung verwendet und unterstützt viele Programmiertechniken Download
Hilfe, ich kapier nicht, was in jeder Zeile hier steht
Kurzerklärung : – Was passiert hier genau?
Zeile 1 wird das HTML eingeleitet. HTML ist keine Programmiersprache sondern eine Markup-Sprache
Zeile 2 Steht, dass es auf Englisch ist
Zeile 3 Beginnt der sogenannte Head-Bereich. Der Kopf-Bereich. Hier sind allgemeine Angaben.
Zeile 4 Hier steht dass du auch Sonderzeichen nutzen kannst.
Zeile 5 ist für das responsive
Zeile 6 Das ist der Titel Schulhof-Programmierung
Zeile 7 Verknüpfungszeile hier verbindest du das html mit dem Css-Code sehr wichtig.
Zeile 8 In Zeile 8 ist der Head-Bereich abgeschlossen. Du siehst es an dem Schrägstrich </head>
Zeile 9 Hier geht der wichtigste Bereich los, der sogenannte Body-Bereich.
Zeile 10
Alles was du ab Zeile 10 einträgst wird dir z. B auf einer Webseite dann angezeigt. Alles was du im Zwischenbereich des Bodys einträgst, wird dir angezeigt. In unserem Falle haben wir eine einfache Überschrift mit „hello World“ eingetragen, das heißt, klickst du dann auf den Live Server müsste „Hello World“ angezeigt werden. H1 ist die Überschrift-Größe.
Zeile 11
Ist extrem wichtig, wenn du mit java-script irgendwelche Funktionen schreiben möchtest. Schreibst du diese Zeile nicht rein innerhalb des Body-Bereichs, wird dein java-Script nicht funktionieren. Einfach gesagt, HTML, ist für das Gerüst, mit CSS-Code kannst du die Webseite stylen und mit Java-Script schreibst du Funktionen. Auf der linken Seite wurden die entsprechenden Files angelegt.
Zeile 12 leer
Zeile 13 ist der body-Bereich abgeschlossen. Du siehst es wieder an diesem Schrägstrich ( Slash) </body>
Zeile 14 ist das komplette HTML-Webseiten-Gerüst abgeschlossen.
Du bist dir unsicher? Schau dir dazu einfach die Videos weiter unten an.
Punkt 1
Erste Schritte – Wie kann ich ein einfaches Webseiten Projekt anlegen?
Wenn du Visual-Studio Code runtergeladen hast, solltest du als erstes den sogenannten Live-Server drauf spielen. Dieser zeigt dir dann im Browser an, wie das Endergebnis ungefähr auf der Webseite aussieht. Video
Punkt 2
Was sind Extensions in Visual-Studio-Code?
Extensions sind sogenannte Erweiterungen. Video
Punkt 3
Hilfe mein Bild wird nicht angezeigt in Visual-Studio-Code Video
Punkt 4
HTML mit CSS verbinden – Nur wie? Video
Punkt 5 Wie kann ich Code von Visual-Studio-Code in ein PDF aufnehmen oder ausdrucken ?
Video ( 7 Minuten)
Zurück zur News-Seite von Schulhof-Programmierung