Support & Technic & Hilfe

Cross-Emails: Praktisches Beispiel: Du hast ein Problem, sendest es um 15:00 an Johnny. Johnny, antwortet dir aber nicht gleich und weil du ungeduldig bist, schickst du bereits nach 20 Minuten, um 15: 20 zusätzlich das ganze an Mia…. Dann beschäftigst du 2 Leute mit deiner Anfrage. Das ist leider nicht ok. Bitte warte nach einer Anfrage 24 Stunden. In der Regel sind wir sehr schnell im Antworten.
Schaue auch unbedingt in deinen Spam-Ordner, manchmal landen die Sachen im Spam.
Wenn du noch nie im Leben eine Zeile Code geschrieben hast, tauchen sehr viele Fragen auf und bevor du jetzt loslegst, lies dir das ganze erst mal in Ruhe durch. Hier hast du nochmals eine grobe Roadmap, wie du cool einsteigen kannst und dich gut zurecht finden kannst hier auf dem gesamten Space.
Schulhof-Programmierung empfiehlt allgemein, erst mal mit Frontend-Entwicklung einzusteigen, wenn du noch nie im Leben eine Zeile code geschrieben hast. Dies ist nur eine Empfehlung, du kannst natürlich auch anderst einsteigen.
Praktisches Beispiel – Morgens in der Ubahn oder im Bus
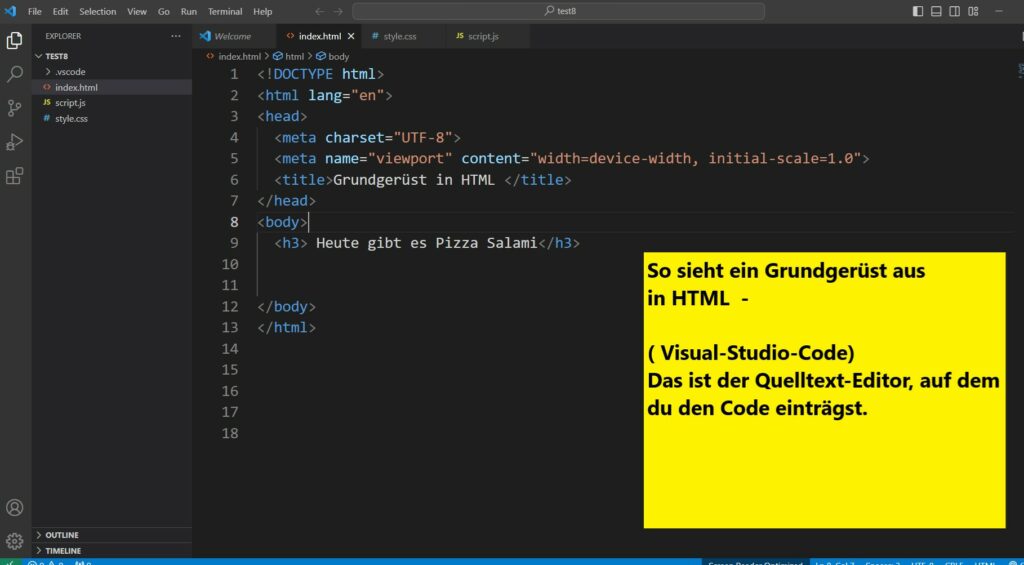
Frontend-Entwicklung heißt: Stell dir vor, du sitzt morgens im Bus oder in der Ubahn und dann zückst du dein Handy und scrollst dich durch verschiedene Webseiten, die dir angezeigt werden. Alles was du dann auf der Webseite siehst, das ist das Frontend….Du siehst die Bilder, die Texte, auf der Webseite etc… Damit das alles auch cool angezeigt wird, brauchst du natürlich gewisse Techniken. Klassische Techniken im Frontend sind HTML, das ist eine Markup-Sprache und keine Programmiersprache, damit baust du ein grobes Gerüst von deiner Seite.
CSS – Damit alles cool aussieht
Danach benötigst du CSS: Das ist eine sogenannte Stylesheet-Sprache. Jede Webseite sieht ja unterschiedlich aus. Mit dieser Sprache bestimmst du, wo sollen die Bilder hin auf der Seite, wie soll die Hintergrundfarbe der Webseite aussehen und so weiter. Alles was mit Style und Layout zu tun hat, das machst du mit CSS. ( CSS heißt ausgeschrieben: Cascading-Stylesheet
Java-Script – Für das Dynamische
Als 3. lernst du Java-Script. Damit schreibst du Funktionen. Java-Script ist dafür verantwortlich, für das dynamische einer Webseite. Zum Beipsiel klickst du auf einen Button, dann soll irgend etwas ausgegeben werden, z. B. einen Text. Oder sicherlich hast du schon mal mit gedrückter Maustaste etwas von A nach B geschoben, z. B. in einem Puzzle, damit das ganze funktioniert ist auch java-script im Einsatz. Java-Script ist sehr mächtig und beinahe auf jeder Webseite am Start. Wenn du diese 3 Techniken cool kannst, ist das schon ein toller Anfang.
Schulhof-Programmierung hat deshalb einen riesigen „Space“ für dich eingerichtet, auf dem du diese Techniken lernen kannst. Es ist der Anfänger-Space 2. Du brauchst natürlich einen sogenannte “ Editor“, wo du den gesamten Code reinschreiben kannst. Da nutzt du Visual-Studio-Code.… Und schon kannst du starten. Schau dir auf dem Space mal die Videos an und mach den 2 Stunden-Crashkurs und schon hast du zum ersten mal im Leben coolen Code geschrieben….

Bevor du also hier eine Frage stellst, schau dich erst mal etwas um, auf dem Anfänger-Space. Viel Erfolg