Einfach erklärt. Wenn dich jemand fragt, wo schreibst du eigentlich den Code rein? Dann kann es sein, dass du die Antwort bekommst, „in Visual-Studio-Code. ( Nicht zu verwechseln mit Visual-Studio). Visual-Studio kannst du z. B. für die Programmiersprache C# nutzen.
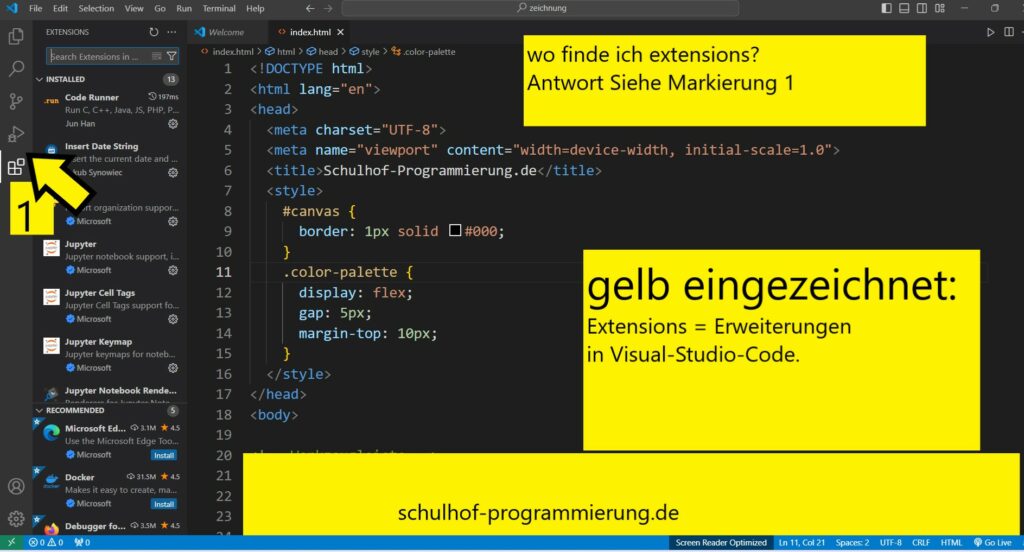
Extensions sind Zusatzmodule oder Erweiterungen in Visual-Studio-Code, die die Funktionalität erweitern. ( Hier schreibst du deinen Code rein). Sie ermöglichen es, verschiedene Programmiersprachen zu unterstützen, Tools zu integrieren, Themes anzupassen, Codeanalyse durchzuführen und vieles mehr.
Hier sind einige Beispiele für Funktionen, die durch Extensions in Visual Studio Code hinzugefügt werden können:
- Sprachunterstützung: Erweiterungen können die Unterstützung für verschiedene Programmiersprachen hinzufügen, was bedeutet, dass Sie Code in diesen Sprachen schreiben, debuggen und testen können.
- Themen und Farbschemata: Erweiterungen können verschiedene Themes und Farbschemata bereitstellen, um das Erscheinungsbild von VS Code anzupassen.
- Debugger: Es gibt Erweiterungen, die die Integration von Debuggern für verschiedene Sprachen ermöglichen.
- Version Control: Erweiterungen können die Integration von Versionskontrollsystemen wie Git verbessern und zusätzliche Funktionen bereitstellen.
- Linting und Code-Analyse: Durch Erweiterungen können Sie Linting-Tools und Code-Analysewerkzeuge für eine bessere Codequalität verwenden.
- IntelliSense: Erweiterungen können die Funktionalität von IntelliSense verbessern, um Code-Vorschläge und automatische Vervollständigungen besser anzupassen.
- Der Live-Server – Mit dem Live -Server kannst du dir z. B. anschauen, wenn du eine Webseite codest, wie sieht diese ungefähr aus, wenn du diese veröffentlichst.
Eine der wichtigsten Erweiterungen ist natürlich der Live-Server in Visual-Studio-Code, wie du den installierst, findest du hier eine technische Anleitung.
Coole Videos aus dem Netz
Video 1 – Extensions installieren für Visual-Studio-Code Video ( 24 min)