07.01.2024 – Bild anzeigen in HTML

Wie kann ich ein Bild in einem HTML-Code einfügen und anzeigen lassen in VS-Code? Und wo kann ich sehen, wie groß das Bild ist?
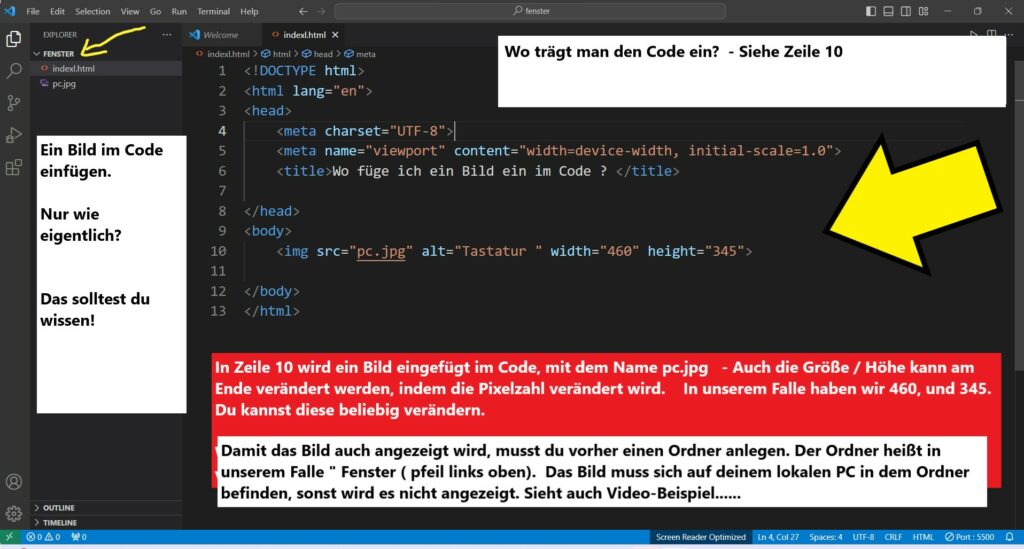
Einfügen eines Bildes in VS-Code im Body-Bereich…. Das solltest du im Schlaf wissen…
Nicht verstanden? – Dann schau dir dazu das Video an… Video

Was passiert genau in dem Code?
Zeile 1 Das HTML wird eingeleitet
Zeile 2 Hier steht, dass es auf Englisch ist
Zeile 3 Hier beginnt der Head-Bereich. Ein HTML-Gerüst wird immer in HEAD und BODY gegliedert. Der Head-Bereich bestimmt allgemeine Informationen. Und im Body-Bereich, dort schreibst du deinen Code….
Zeile 4 – bedeudet, dass du auch Sonderzeichen nutzen kannst. etc. UTF 8
Zeile 5 allgemeine Informationen
Zeile 6 Das ist der Titel
Zeile 7 leer
Zeile 8 Hier ist der Head-Bereich abgeschlossen. Du siehst es an dem Schrägstrich </head>. Immer wenn etwas abgeschlossen ist, siehst du es an diesem kleinen Schrägstrich. Fett markiert.
Zeile 9 Hier geht der body-Bereich los
Zeile 10 hier genau schreibst du deine erste Zeile Code …. Immer im Zwischenraum, zwischen dem geöffneten Body und dem geschlossensen Body. ( Geschlossen ist der Bereich, wenn du einen Schrägstrich siehst. </body> In unserem Falle beginnt der Body-Bereich in Zeile 9 und endet in Zeile 12
Zeile 13: Hier ist das komplette HTML-Gerüst abgeschlossen.
Wenn du komplett neu bist, dann schau in den Anfänger-Space und starte mit HTML, CSS, Java-script….
Wie kann ich mir in Visual-Studio-Code dann das Bild anschauen?
Antwort: Du benötigst dazu den Live-Server. Den findest du rechts unten im Bild. Dort steht Port 5500. Dort klickst du und kannst dann die sogenannte Ausgabe sehen, in unserem Falle, das PC-Bild. Hier findest du nochmals alles über Visual-Studio-Code und wie du den Live-Server installierst. Das ist eigentlich das erste was du machst, wenn du Visual-Studio Code runtergeladen hast.