Erny – The Monster- Programmier-Test

Lösungen und Notenschlüssel von Erny the Monster-Programmier-Test vom 13.07.2024
Pro Frage kannst du einen Punkt bekommen. Hier die Lösungen
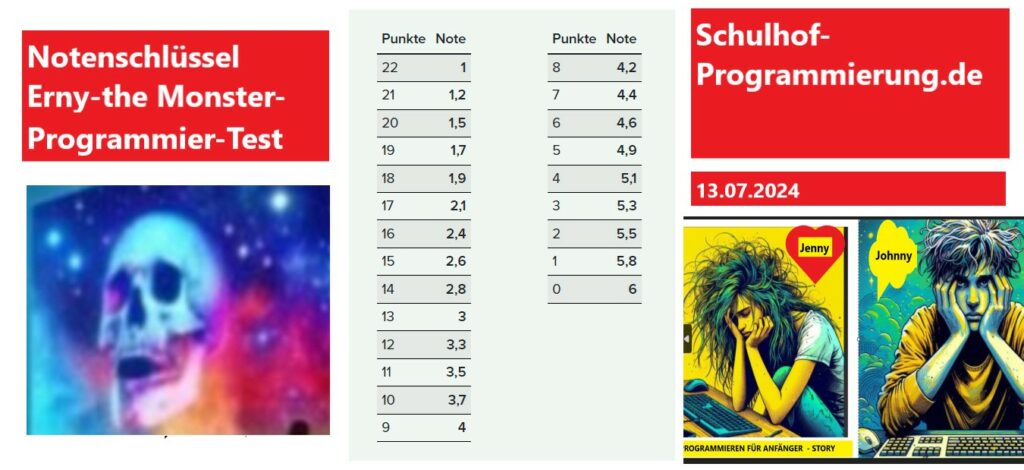
Der Noten-Schlüssel – Insgesamt konntest du 22 Punkte abräumen. Die Noten findest du hier.

Alle Lösungen:
Pro richtige Antwort bekommst du einen Punkt.
Alle Lösungen findest du auch als Video auf youtube
Wenn du alle Lösungen lieber auf youtube anschauen möchtest zum ersten Erny-Programmier-Test, dann Check das Video
Frage 1: Ist HTML eine Programmiersprache?
Frage 1 – Antwort: – Nein HTML ist keine Programmiersprache, sondern eine Markup-Sprache.
Frage 2: Flutter ist eine Programmiersprache stimmt das?
Frage 2 – Antwort
Flutter ist keine Programmiersprache, sondern ein Framework ( Eine Art Programmier-Gerüst). Flutter wird häufig benutzt im Bereich App-Programmierung in Verbindung mit der Programmier-Sprache Dart. Also Dart und Flutter. Dies ist eine sogenannte Cross-Technik in der App-Entwicklung. Was heißt das genau? Eine Cross-Technik ist eine Technik wo man nur einen Code schreibt und diesen Code kannst du dann für Android und für IOS Apps nutzen. Um Dart und Flutter-Code auszuführen und eine coole App zu entwickeln, kannst du dir Android-Studio downloaden. Alles über Dart und Flutter findest du hier
Frage 3: Mit CSS- Code kann man den Style einer Webseite bestimmen und das Layout machen im Code. Stimmt das?
Frage 3 – Antwort
Ja, im Prinzip ist das richtig. Mit CSS, also Cascading-Stylesheet – Code bestimmst du z. B. wo sollen die Bilder auf deiner Webseite hin, links, rechts oben oder unten, du kannst die Farben bestimmen , Hintergrund, Abstände, etc. All das machst du mit CSS-Code. Wie kannst du CSS-cool lernen? 3 Möglichkeiten: Erste Möglichkeit, nutze den CSS-Generator, oder lerne mit der Webseite W3-school- dort findest du sehr viele Beispiele . Oder schau dir ein Anfänger Tutorial auf youtube an. Dort gibt es sehr viele Videos auf Youtube, über das Thema CSS lernen.
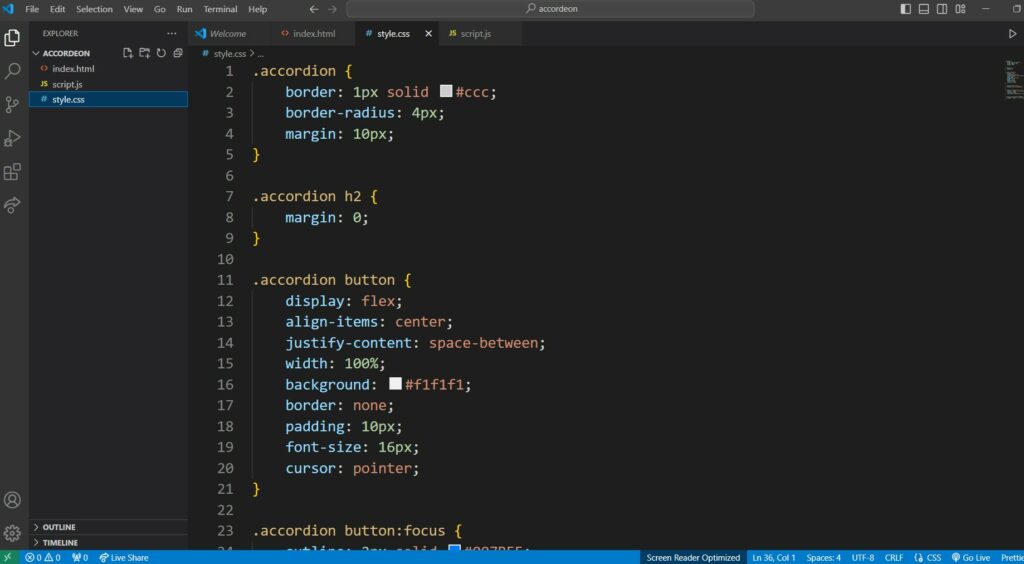
Beispiel- CSS-Code

Frage 4 Erkläre in einfachen Worten, was der Unterschied ist zwischen Frontend und Backend
Frage 4 – Antwort
Frontend ist im Prinzip, das was du siehst auf einer Webseite, die Bilder und die Texte. Im Frontend arbeitet man viel mit der Markup-Sprache HTML, diese gibt z. B. die Struktur einer Webseite, mit CSS, kannst du stylen und mit java-script z. B. Funktionen schreiben.
Backend ist das was du nicht sehen kannst auf einer Webseite, einfach gesagt. Stell dir vor, ein User füllt ein Formular aus, dazu gibst du deinen Namen ein, Email etc, wenn du dann auf senden klickst auf dem Formular, dann müssen die Daten ja irgendwo landen, oder gespeichert werden im HIntergrund. Das ist das Backend. Dafür gibt es spezielle Techniken und Sprachen.
Einfach gesagt, wenn du Frontend und Backend gut kannst, dann kannst du dich Fullstack-Entwickler nennen, allerdings musst du dazu noch vieles mehr lernen.
*einfache Kurz-Erklärung. Für mehr Infos, recherchiere im Programmierbaum.
Frage 5 Mit Java-Script kann ich Funktionen schreiben- Stimmt das?
Frage 5 Antwort –
Ja das stimmt. Du kannst mit java-script endlos viel machen. java-script ist eine der wichtigsten Skript-Sprachen im Web-Programmierungs-Bereich. Wie lernt man Java-Script? Video Es ist ratsam, wenn du in die Web-Programmierung einsteigen möchtest, dass du dir erst Visual-Studio-Code runter lädst, denn darin schreibst du den Code. Dann lernst du HTML, dann CSS und dann lernst du Java-Script. ( Frontend-Techniken).
Frage 6 Um eine IOS-App zu entwickeln benötige ich die Programmiersprache Swift – Stimmt das?
Antwort Frage 6
Ja, in erster Linie wird Swift genommen. Man kann allerdings auch mit Cross-Techniken arbeiten. Wie kann man eigentlich die Programmiersprache Swift lernen? Check den Link mehr
Frage 7 Eine Webseite kann ich nur mit HTML machen, ich brauche sonst keinerlei andere Techniken. Stimmt das?
Antwort Frage 7
Frage 7 – Im Prinzip ja, das Problem ist allerdings, du willst ja die Webseite auch stylen, so dass diese für die Leute, die sich darauf bewegen cool aussieht, deshalb solltest du auch CSS-lernen. Siehe auch oben. Außerdem haben eigentlich alle modernen Webseiten auch java-script am Start. Damit schreibst du Funktionen. Oder z. B. Drag-and Drop-Techniken kann man damit bauen, das geht auch. Es ist also ratsam, sich unbedingt auch damit zu beschäftigen, wenn du tiefer einsteigen möchtest. An Java-Script kommst du in der Web-Programmierung nicht vorbei.
Frage 8 Angular ist eine Programmiersprache- Stimmt das?
Antwort Frage 8
Nein, Angular ist keine Programmiersprache, sondern ein Framework, ( „Programmier-Gerüst), das im Bereich Frontend oft genutzt wird. Das heißt, jemand geht her und lernt HTMl, css, java-Script und dann vielleicht noch React.js ( Bibliothek), oder Vue.js ( Framework), oder eben Angular ( Frontend-Framework), um in die Programmierung einzusteigen. Mit diesen Techniken könntest du dich als Junior-developer bewerben, wenn du auch Projekte hast. Ein Github-Account mit deinen eigenen Projekten und professionelles Web-Portfolio sind ratsam, wenn du dich irgendwo bewirbst, vor allem, wenn du Quereinsteiger bist und weder Ausbildung noch Studium hast und nichts nachweisen kannst. Ratsam ist auch, sich langfristig unbedingt mit der Thematik barrierefreies-Coden zu beschäftigen, da dies Gesetz wird ab 2025. Das heißt, du solltest unbedingt wissen, wie man barrierfreien Code entwickelt.
Frage 9 Kotlin und HTML ist dasselbe – Stimmt das? Ja- Nein- Begründe
Antwort Frage 9
Größter Quatsch -.) Also Nein, ist nicht dasselbe. Html ist eine Markup-Sprache und mit Kotlin kannst du Android-Apps coden.
Frage 10 Wo kannst du hier genau java-Script einbinden
Die etwas schwierigere Frage…. Lösung

Eine Frage, die vielleicht etwas „tricky“ war, aber dies ist sehr wichtig, dass du weißt, wie man java-Script einbindet und vor allem wo und welche Möglichkeiten du hast, java-Script einzubinden. Schulhof-Programmierung hat dazu vor einiger Zeit ein Video dazu gemacht. Das solltest du auf jeden Fall im Schlaf wissen, wie und wo du java-Script in Visual-Studo-Code einbinden kannst. Es gibt mehrere Möglichkeiten. Video
Frage 11 Beschreibe, wie man eine Internet-Adresse ( Domain) kaufen kann und wie der Ablauf ist, und was die Denic genau ist.
Antwort Frage 11
Jenny und Johnny müssen sich ja darüber Gedanken machen, wie sie ihre neue Programmierschule nennen möchten. Auf die Frage hin, was eine Domain kostet, wie man eine Internet-Adresse kauft und auf was du hier achten solltest, schau dir das Video dazu an. Hier solltest du dich auch auskennen, sobald du eine Webseite online stellen möchtest. Video
Frage 12 Welche Technik könntest du nutzen, um eine Webseite responsive zu machen, so dass sie jemand, der sich mit dem Handy oder Tablet auf deiner Seite einloggt, auch problemlos anschauen kann.? Der erste Buchstabe M wurde hier bereits genannt.
Antwort Frage 12
Ich kapier nicht, was bedeutet das Wort responsive genau? Praktisches Beispiel. Jenny und Johnny haben die Webseite fertig und nutzen nur HTML und CSS für die homepage und achten nicht darauf dass diese responsive ist. Was passiert dann? Eigentlich ein peinliches Desaster, denn jeder der sich auf der Seite mit Handy einloggt oder mit Tablet könnte Schwierigkeiten haben, dass die Seite auch auf kleinen Handy-Bildschirmen cool aussieht. Dies passiert nicht von alleine, wenn du deine homepage zuhause z. B. auf einem großen PC in Visual-Studio-Code, Zeile für Zeile codest.. Um die Responsivität musst du dich kümmern und da solltest du dir auch unbedingt Kenntnisse dazu anlegen. In unserem Falle wären das z. B. Kenntnisse im Bereich Media-Querys. Es gibt auch noch andere Techniken mit denen du arbeiten kannst. Bootstrap, oder Tailwind etc.
Frage 13 Welche 3 Techniken werden häufig genutzt im Frontend
Antwort Frage 13
Frage 13 – HTML; CSS; JAVA-SCRIPT
Frage 14 Nenne 3 Backend-Techniken ( Backend ist das was du nicht siehst auf einer Webseite – einfach erklärt)
Antwort Frage 14
Das ist sicherlich projektabhängig. Z. B. PHP, NODE.js, Python and Django etc…
Frage 15 Kann man auf Github eigentlich auch eine statische Webseite veröffentlichen – geht das oder nicht?
Antwort 15
Klar, eine häufige Frage in Programmmiergruppen ist natürlich: Jetzt habe ich mühsam, HTML, CSS, und java-script gelernt, nur was kann ich jetzt damit anfangen? -.) Eine coole Übung ist sicherlich, immer eine kleine Webseite zu coden und diese dann auch zu veröffentlichen, du kannst diese, wenn du nur HTML, CSS, und java-script nutzt auch auf github hochladen – Nennt sich github-pages. Man lädt den Code in sein Repository und verbindet das ganze über einen Link-Page, dadurch wird eine kostenlose Domain erstellt und schon hast du ein kleines Online-Übungs-Web-Projekt. Das ist sehr cool. Ein anderer Weg ist, statischer Code kostenlos zu testen, Fast noch schneller geht es über Netlify.
Frage 16 Stimmt es, dass Webseiten, Apps, Online-Shops. ab 28.05.2025 barrierefrei sein müssen?
Antwort 16
Ja, du solltest dich deshalb unbedingt langfristig mit der Thematik auseinandersetzen, wie schreibt man barrierefreien Code. Eine riesige Übersicht findest du auf Schulhof-Programmierung Barrierefreier – Code- schreiben
Frage 17 Sabine hat auf ihrem Online-Shop einen grünen Button. Sie möchte den Button aber rot, Welche Technik ist hier in der Regel zuständig?
Antwort 17
Wie bereits oben öfter erwähnt ist für Style und Layout, CSS-Code zuständig. Es ist also ratsam hier mal ein Blick drauf zu werfen und die Farbe dann im Code zu ändern.
Frage 18 Was kann man mit Manifest-Firebase genau machen?
Antwort 18
Praktisches Beispiel: Du hast eine einfache Webseite in Visual-Studio-Code gemacht. Jenny und Johnny möchten aber, dass daraus auch eine einfache Web-App gemacht werden kann. Dazu kannst du mit Manifest-Firebase arbeiten. Praktisch funktioniert das ganze so: Der User hat, wenn du diese Technik anwendest, die Möglichkeit oben rechts auf der Seite auf die 3 Punkte zu klicken, und dann auf die Option “ Zum Bildschirm“ hinzufügen“ und kann sich dann die Webseite praktisch von einem Icon auf seinem Handy, als Web-App aufrufen. Ein Beispiel findest du hier. Die Webseite dazu findest du hier. Manifest-Firebase – Schritt für Schritt – Anleitung findest du hier Web-App
Weitere Lösungen zu der Frage
Frage 19 Gibt es eine Programmiersprache, die mit dem Buchstaben R beginnt?
Ja, Rust.
Frage 20 Nenne 4 Möglichkeiten wie du ein einfaches Spiel coden kannst.
Frage 20 Antwort – Spiele-Entwicklung
Kannst du mit C++, oder mit C# ( C sharp ausgesprochen). oder ein einfaches Spiel kannst du auch mit java-script coden. In der Spiele-Entwicklung gibt es viele Techniken. Eine Übersicht findest unter dem Buchstaben S im Programmier-Baum S = Spiele-Entwicklung
Übrigens auch mit Python und Pygame – Technik kannst du ein kleines Spiel bauen, falls du gerade dabei bist Python zu lernen.
Frage 21 Nenne 2 Frameworks und 1 Bibliothek, die häufig im Frontend genutzt werden
Frage 21 Antwort
React.js ( Bibliothek)
Vue.js ( Framework ( Programmier-Gerüst)
Angular ( Framework)
Hilfe, ich weiß nicht genau, was man damit machen kann mehr
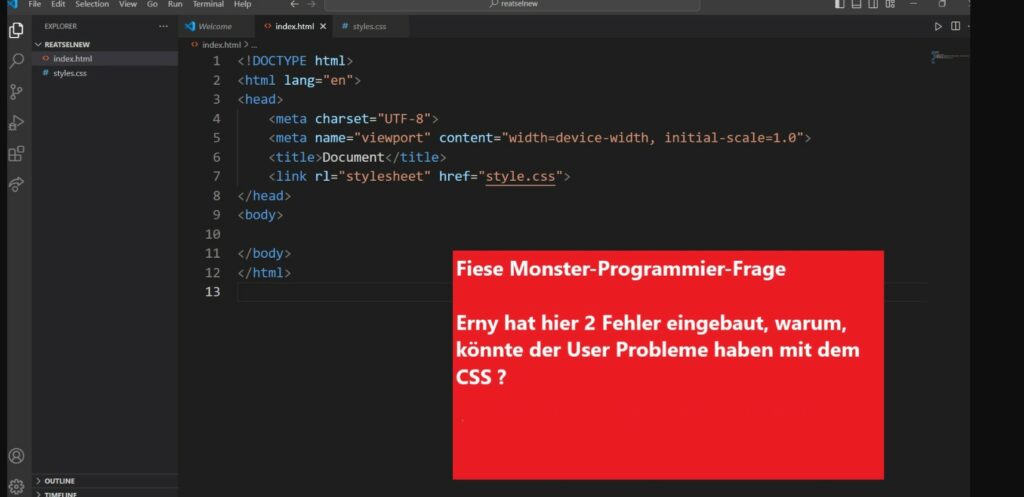
Frage 22 Die fiese Frage zum Schluss- Erny- Die Monster-Frage
Lösung Erny- Die Monster-Frage


Etwas „tricky“ war natürlich die „Erny-Monster-Frage“ dem Programmier-Lehrer von Johnny und Jenny. Er hat hier 2 fiese Fehler eingebunden, die du finden solltest und benennen solltest.
Hier die Lösung:
Fehler 1 und 2 : In Zeile 7 , der sogenannten “ Verknüpfungszeile gab es gleich 2 Fehler. Es muss natürlich, weil das file auf der linken Seite, styles.css genannt wurde, sollte es in Zeile 7 auch styles.css genannt werden und nicht style.css. Außerdem gab es hier wohl ein Tippfehler, es muss natürlich link rel heißen und nicht wie im Bild link rl in Zeile 7
Richtig wäre in Zeile 7 also:
<link rel=“stylesheet“ href=“styles.css“>
Insgesamt konntest du pro Aufgabe 1 Punkt bekommen, also 22 Aufgaben = 22 Punkte. Den Notenschlüssel findest du oben.
Zurück zu Jenny und Johnny – Hauptseite