How can i become a frontend-devoloper? First steps…

Cool Links: Frontend-developing- (HTML, CSS, JAVA-SCRIPT)
How can I become a frontend developer?
first steps..
(you can coding cool apps and websites with HTML, CSS and Java-Script)

Web-Development – guide ( Video)
Download ( PDF for free) first steps – Frontend-developer – HTML – CSS- Java-Script
guide
step one

Download Visual-Studio-Code ( for free)
Download Visual-Studio-Code – Writing the code
Install-Visual-Studio-Code Video
Download – Visual-Studio-code mehr
Download Visual-Studio-Code ( extensions)
Extensions – Visual-Studio-Code Video
Install live-Server Video
step two : learning: html, css for styling and java-script (for the dynamic)

learning HTML
Learning HTML (structur)
Video 1:09 h
Video (2,0 h )
learning CSS
Learning CSS for style & layout
Video 1: 25 h
Very important is a good knowledge in building responsive
Learning: Media-Query – CSS – GRID – CSS-FLEXBOX
learning java-script
Learning java-script – function – arrays etc..
Video 48:17 min
Video 3,5 h
programming a small game „snake“
Programming a small game with the name Snake. Using java-script Video
Projects: if you are a beginner start with small projects.
The purple-football
Easy starting mehr
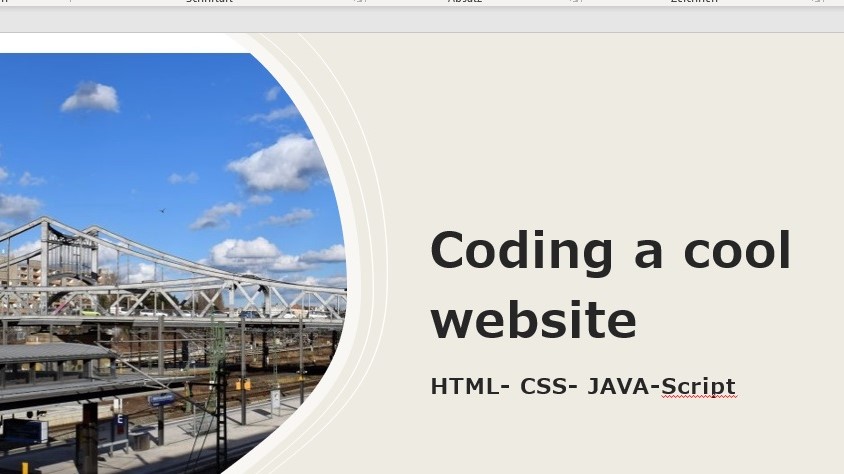
Coding-Website

Video 2:02 h (freecodecamp)
Video Coding a completly responsive-Website (2:00)
Video building a portfolio Website 2: 23 h
building calculator
Video 38:49 min
building a homepage navigation
Video 15 min .
step three

Cool. Tipp: If you have learnt, HTML, CSS and JAVA-SCRIPT – Later you can learn frameworks. Try to work with React or Vue.js. If you are working with angular you should learn typscript too and you should have a good knowledge in java-script.
React Framework
Video (1,48 h)
Vue.js
Video Vue.js Video 1,48 min
Angular
series 27
Angular Video
more Angular Videos and other frameworks more
step four – Learning git – github

learning: What is a version-control? What is git? Working with a group of developer.
Notice: If you want to work as a developer, you have to know. What is Git?
Video for beginner ( freecodecamp) Video (1:08)
step five learning what is clean-Code?

Video 1 What is clean-code?
Video 2 What is clean-code?
german Videos – Frontend-developing (HTML- CSS -JAVA-SCRIPT
Please use this link mehr
learning keyboard shortcuts
step 6 learning interview:

Code-Interview mehr
step 7 how to keep html, css page into server?

Video 1 ( 13: 20 min)
Video 2 ( freecodecamp) Video (3:32min)
Video 3 ( 18: 22 min )
step 8 publishing

how can i publishing? more
Maybe it´s interesting for you: developing apps for beginner more

Fullstack means, you have deep knowledge and skills in frontend and backend and many practice.
Backend learning
PHP / 6,5 h course for free
Node-Js ( 7 h course for free)
Python & Django is important in backend too.

What i have to learn, as a mean or mern-stack-developer? more

Developing a cool app with dart and flutter more