Wenn deine Lehrerin plötzlich auf die Idee kommt, dass du eine Erörterung schreiben sollst über das Thema Programmierung…

Stell dir vor, du sollst plötzlich eine Erörterung schreiben über das Thema Programmierung. Hier ist es wichtig, dass du zunächst unterscheidest zwischen einer linearen Erörterung und einer dialektischen Erörterung
Eine lineare Erörterung und eine dialektische Erörterung sind zwei verschiedene Ansätze für das Verfassen von Texten, insbesondere von argumentativen Aufsätzen. Hier sind die Hauptunterschiede zwischen den beiden:
- Linear vs. Dialektisch:
- Lineare Erörterung: In einer linearen Erörterung präsentiert der Autor seine Argumente und Ideen in einer strukturierten und geradlinigen Art und Weise. Die Argumente werden nacheinander entwickelt, ohne dass es zu einer direkten Auseinandersetzung mit Gegenargumenten kommt.
- Dialektische Erörterung: Im Gegensatz dazu bezieht die dialektische Erörterung sich auf einen Prozess der Auseinandersetzung und Konfrontation von Ideen. Sie betont den Dialog und die Diskussion zwischen verschiedenen Standpunkten, einschließlich der Darstellung von Gegenargumenten.
- Struktur:
- Lineare Erörterung: Die Struktur ist klar und folgt einem bestimmten Muster, oft mit einer klaren Einleitung, Hauptteil und Schluss. Die Argumente werden in einer logischen Reihenfolge präsentiert.
- Dialektische Erörterung: Hier wird oft eine Struktur verwendet, die den Dialog zwischen verschiedenen Standpunkten widerspiegelt. Dies könnte in Form von Thesis-Antithesis-Synthesis oder in einem ähnlichen Schema erfolgen.
- Umgang mit Gegenargumenten:
- Lineare Erörterung: Gegenargumente können in einer linearen Erörterung vorhanden sein, aber sie werden normalerweise nicht so prominent behandelt wie in einer dialektischen Erörterung. Sie könnten am Ende des Aufsatzes oder in einem separaten Abschnitt auftauchen.
- Dialektische Erörterung: Die Gegenargumente sind integraler Bestandteil des Textes. Es wird erwartet, dass der Autor nicht nur seine Position darlegt, sondern sich auch aktiv mit den Gegenargumenten auseinandersetzt und versucht, diese zu widerlegen oder zu widerlegen.
- Ziel:
- Lineare Erörterung: Das Hauptziel besteht darin, die Leser von einer bestimmten Perspektive zu überzeugen, ohne notwendigerweise auf Gegenargumente einzugehen.
- Dialektische Erörterung: Das Hauptziel besteht darin, einen umfassenden Einblick in das behandelte Thema zu geben, indem verschiedene Perspektiven und Standpunkte berücksichtigt werden.
Beispiele eines Dialektischen Themas in der Programmierung und eines Linearen Themas in der Programmierung
Dialektisches Thema: „Die Rolle von Frontend-Entwicklung im Spannungsfeld von Ästhetik und Benutzerfreundlichkeit“
In diesem dialektischen Aufsatz könntest du die Herausforderung der Frontend-Entwickler erforschen, eine Balance zwischen ästhetischem Design und benutzerfreundlicher Funktionalität zu finden. Du könntest verschiedene Meinungen und Ansätze dazu untersuchen, wie Designentscheidungen die Benutzererfahrung beeinflussen können und welche Herausforderungen dabei auftreten.
Lineares Thema: „Die Evolution der Frontend-Entwicklungstechnologien: Eine chronologische Analyse“
Hierbei könntest du die Geschichte und den Fortschritt von Frontend-Entwicklungstechnologien in einer linearen Struktur analysieren. Beginne mit den Grundlagen wie HTML und CSS, führe die Entwicklung von JavaScript ein und untersuche dann chronologisch die Einführung und Entwicklung verschiedener Frameworks und Bibliotheken. Betone die Fortschritte, die zu einer verbesserten Benutzerfreundlichkeit und effizienteren Entwicklung geführt haben.
( Frontenend-Entwicklung: Was ist das ?
Tipp – Was du niemals machen solltest! HTML ist keine PROGRAMMIER-SPRACHE!
HTML Ist keine Programmiersprache, sondern eine Markup-Sprache, sie ist z. B. für das Gerüst einer Webseite zuständig. Schreib hier niemals dass es eine Programmiersprache ist, sonst könnte es sein, dass du schnell fetten Punktabzug bekommst-:) …. Auch CSS, ( Cascading-Stylesheet-Sprache), das ist eine Stylesheetsprache. Du benötigst diese, wenn du z. B. eine Webseite stylen möchtest. Mit dieser Sprache bestimmst du, wo sollen die Bilder hin, wie soll der Hintergrund aussehen. Soll die Webseite schwarzen Hintergrund haben, oder eher normal weiß?
Und java-Script ist eine Skript-Sprache. Hiermit schreibst du Funktionen.
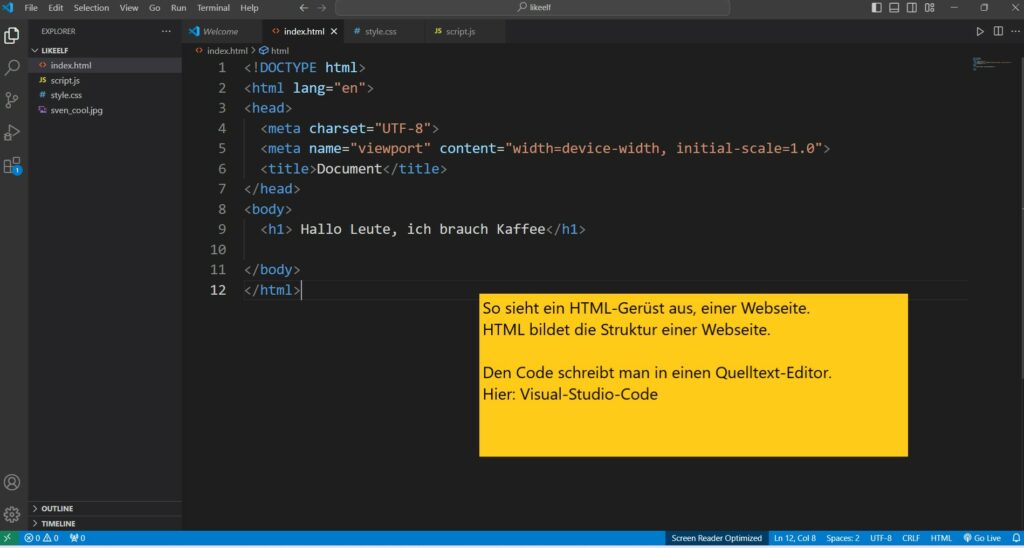
Wie sieht eigentlich so ein HTML-Gerüst aus?

Hier erkläre ich dir noch kurz den Code.
Zeile 1 : Leitet das HTML ein
Zeile 2 Hier wird definiert, dass es auf englisch ist
Zeile 3 Hier beginnt der sogenannte Head-oder Kopf Bereich.
Zeile 4 Bedeutet dass man auch Sonderzeichen nutzen kann
Zeile 5 ist
<meta>: Dieses Tag wird verwendet, um Metadaten über das Dokument bereitzustellen, die nicht für die Anzeige auf der Webseite selbst bestimmt sind.name="viewport": Dies gibt an, dass die Metadaten für die Ansichtseinstellungen der Seite gelten.content="width=device-width, initial-scale=1.0": Dies sind die Einstellungen für die Ansicht. Hier sind die Teile aufgeschlüsselt:width=device-width: Die Breite der Seite soll der Breite des Gerätebildschirms entsprechen.initial-scale=1.0: Die initiale Zoomstufe der Seite soll 1.0 sein, was bedeutet, dass die Seite ohne Zoom angezeigt wird. Dies hilft sicherzustellen, dass die Seite nicht unnötig gezoomt oder verkleinert wird, wenn sie auf einem mobilen Gerät angezeigt wird.
Zeile 6 Der Titel : Hier Dokument
Zeile 7 Hier ist der Head-Bereich abgeschlossen, weil du hier ein / ( Schrägstrich ) siehst.
Zeile 8 Hier beginnt der sogenannte Programmier-Bereich, – der Body-Bereich
Zeile 9 Hier schreibst du deinen Code rein- Immer im Zwischenraum zwischen dem geöffneten und dem geschlossenen Body-Bereich. In Zeile 9 steht “ Ich brauche Kaffee als Überschrift“. Das wird dann praktisch auch auf einer Webseite angezeigt.
Zeile 10 ist leer
Zeile 11 ist der Body abgeschlossen, weil du hier wieder einen Schrägstrich siehst,
Zeile 12 – Das gesamte HTML ist abgeschlossen.
Hilfe ich blick nicht durch.
Wenn du also in deiner Erörterung erwähnen möchtest, wo man den Code denn jetzt genau innerhalb eines HTML-Gerüstes schreibt, dann müsstest du schreiben: Der Code wird im Zwischenraum zwischen dem geöffneten ( zeile 8) und dem geschlossenen Body ( Zeile 11 ) geschrieben.
In unserem Falle in Zeile 9, in der Kaffee – Zeile, das ist der Code der dann auch auf der Webseite angezeigt werden würde.
Du findest das Thema cool und spannend, dann klick einfach hier, das ist der Cyberspace für Anfänger, dort findest du alles über HTML- CSS, Java-Script und wie du cool starten kannst in die Frontend-Entwicklung mehr
oder nutze den Programmier-Erklär-Baum, wenn du nicht weiter kommst Zum Baum