Lernen mit der Programmier-Hexe-Nadja –
Nur auf Schulhof-Programmierung.de
CASCADING-STYLESHEET – PRÜFUNG 08.09.2022

60 Minuten- Prüfung – CSS Cascading-Style-Sheet-Prüfung – Wie gut kennst du dich aus?
CSS- Prüfung – Versuche folgende Fragen zu beantworten: Manchmal gibt es auch verschiedene Lösungs-Möglichkeiten. Du hast 60 Minuten Zeit. Stell dir einen Wecker und leg los-:) Die Lösungen findest du wie immer am Ende der Seite. Viel Erfolg!
CSS – Was ist das überhaupt und wozu brauche ich das beim Coden?
Wozu braucht man eigentlich CSS? Zum Beispiel wenn du eine homepage coden möchtest. Mit HTML bestimmst du nur die Struktur und mit CSS, dies ist eine Stylesheetsprache, übernimmst du das Layout. Das heißt, aufgrund CSS-Befehlen bestimmst du, wie soll der Hintergrund aussehen, Schriftgröße , usw… oder wo soll genau welches Bild hin und so weiter…. Es ist also sehr wichtig, dass du dich gut auskennst mit dieser Stylesheet-Sprache, sonst kann es sein, dass deine homepage eben nicht besonders professionell oder cool aussieht.

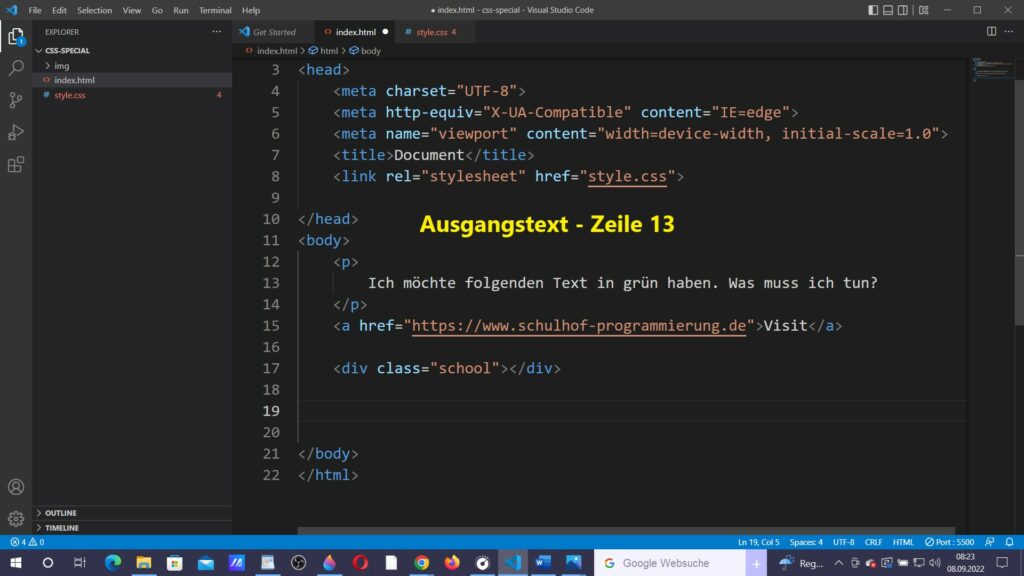
Die Ausgangs-Lage- Der Ausgangs-Code Zeile 13

Alle Prüfungs-Fragen
Frage 1
In Zeile 13 siehst du eine Zeile in weiß geschrieben. Du sollst diese Zeile in komplett grün einfärben. Also dass der Text komplett in grün erscheint. Wie machst du das? Und was musst du dabei beachten, wenn du das CSS extern in einer extra Datei anlegst. Welche Verknüpfungszeile musst du eingeben? Und wo gibst du diese genau im HTML-Bereich ein, damit es dir auch richtig angezeigt wird in Visual-Studio-Code?
Frage 2
Vergib der Zeile 13 eine „Klasse“ mit dem Namen „ schulhof“ und verwende in deinem css-file das ganze mit der Selektor-Funktion. Wie müsste diese dann heißen?
Frage 3
CSS bedeutet, cascading-style-sheet. Erkläre in einfachen Worten eine CASCADE. Was ist das genau? Und wozu braucht man CSS eigentlich?
Frage 4
Wie kann ich die Schrift – Art am besten ändern in Zeile 13? Und warum ist es ratsam, mehrere Schriften auszuwählen?
Frage 5
Wie kann ich die Schriftgröße in Zeile 13 verändern?
Frage 6
Wie kann ich den Satz „fett“ schwarz machen in Zeile 13 ?
Frage 7
Wie kann ich die Zeilenhöhe einstellen mit CSS ?
Frage 8
Wie kann ich die Farbe wieder ändern?
Frage 9
Wie lautet der Hexa-Dezimal Code von weiß und schwarz. Falls du es nicht weißt, auf welchen Webseiten kann man sich das anschauen und in den Code einfügen? Welche Möglichkeit habe ich noch eine Farbe in einem Code zu definieren?
Frage 10
Du möchtest in Zeile 13 einen blauen Hintergrund mit weißer Schrift- Wie lautet der CSS-Befehl?
Frage 11
Du möchtest den Text in Zeile 13 komplett unterstreichen. Wie machst du das?
Frage 12
Du möchtest die Zeile 13 alles komplett mit Kleinbuchstaben haben. Wie lautet der CSS-Befehl? Du möchtest alles komplett mit Großbuchstaben haben. Wie lautet der CSS-Befehl?
Frage 13
Wie kann ich einem Text einen Schatten geben als Hintergrund?
Frage 14
Wie kannst du den Text in Zeile 13 zentrieren?
Frage 15
Wie kannst du den Text rechtsbündig oder linksbündig anzeigen in Zeile 13 ? Wie lautet hier der gängige CSS-Befehl?
Frage 16
Wie kann ich den Text aufteilen, damit er immer die volle Breite einnimmt?
Frage 17
Wie kann ich einen Link einfügen? Erkläre auch wie du einen externen Link zu einer anderen homepage einfügen kannst
Frage 18
Ich möchte, dass wenn ich mit der Maus über einen Link fahre, der Link blau oder rot angezeigt wird Wie mache ich das?
Frage 20
Du möchtest, dass deine Links auf deiner Webseite nicht mit einem Unterstrich unterstrichen sind, weil du findest, das sieht scheiße aus-:) Mit welchem CSS-Befehl kriegst du das hin?
Frage 21 LEBKUCHENFRAGE
Margin und Padding
Was ist die Lebkuchen-Frage? Die harte Benotung mehr
Wenn du dich mit CSS beschäftigst, solltest du unbedingt den Unterschied zwischen margin und padding wissen.
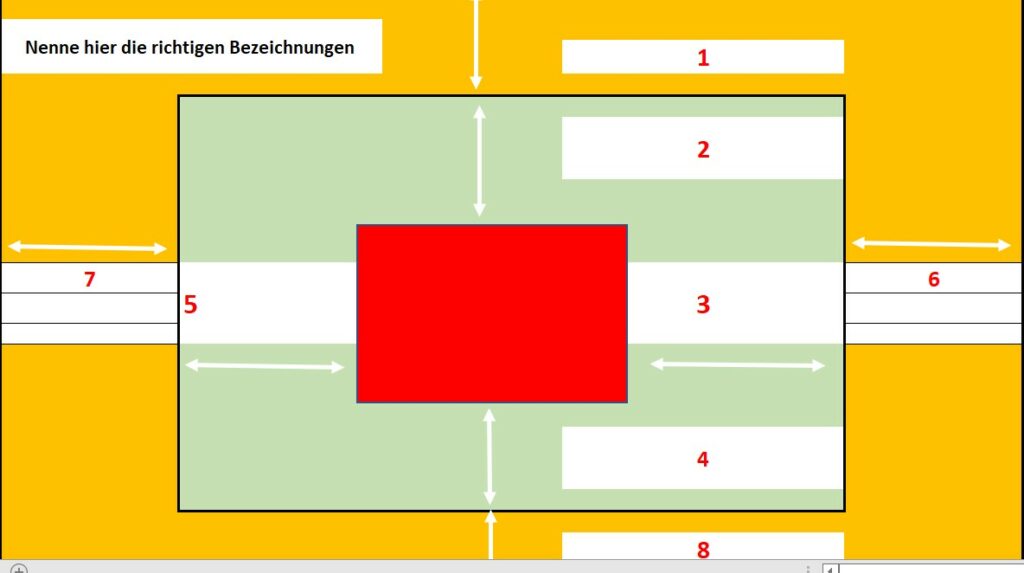
Gib hier in der Lebkuchen-Frage folgende Wörter ein und ordne diese einer Nummer zu. Es gibt Nr. 1 – bis Nr. 8 . Notiere dir diese und Ordne unten genannten Bezeichnungen anhand der Grafik jeweils die richtige Nummer zu

Ordne unten genannten Bezeichnungen anhand der Grafik jeweils die richtige Nummer zu
Nr – 1 bis Nr. 8
margin-top Nummer…….
margin-left Nummer….
margin right Nummer …
margin bottom Nummer…
padding top Nummer…
padding left Nummer
padding right Nummer
padding-bottom Nummer…
Tipp zum lernen von CSS:
Es ist wichtig, dass wenn du anfängst CSS zu lernen für das Styling, dass du auch folgende Techniken lernst: Stichwort: Responsive: Das heißt, du willst ja, dass auf Handys und Tablets und so, auch alles cool angezeigt wird. Hier kommen verschiedene Techniken ins Spiel.
Videos und wichtige Techniken aus dem Netz zum Thema CSS
Css lernen ( Morpheus)
Der CSS-Generator – Was kann man damit machen?
Eine coole Sache ist, wenn du nicht alles im Bereich CSS lernen möchtest, dann nutze den CSS-Generator. Hier hast du die Möglichkeiten, den CSS-Code automatisiert zu erstellen. Zur Webseite
Hilfe, ich habe öfter Schwierigkeiten mit CSS
Tipp: Dann nutze die Plattform: w3schools. Das coole: Hier kannst du deinen Code direkt ausprobieren.

Alle Lösungen : Aber erst selber versuchen-:) mehr
zurück zum Prüfungsraum und zu anderen Prüfungen mehr