Alle Lösungen des Weihnachts-Rätsels von 2023 – Code-Rätsel

Code-Rätsel 1 – Lösung
Hier solltest du Zeile für Zeile erklären, was passiert. Vergleiche mit deinen Antworten.

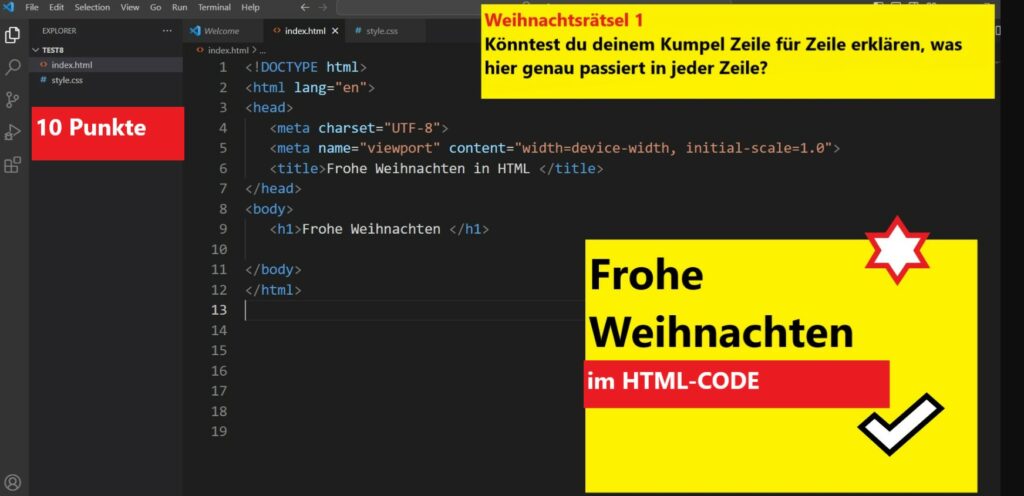
Rätsel 1
Zeile 1
<!DOCTYPE html>: Dies definiert den Typ des Dokuments als HTML. Es sagt dem Browser, welche Version von HTML verwendet wird
Zeile 2
<html lang="en">: Hier beginnt das HTML-Dokument. lang="en" gibt an, dass der Inhalt der Seite in englischer Sprache ist.
Zeile 3 – 4- 5- 6
<head>: Dies ist der Kopfbereich des Dokuments. Hier werden Meta-Informationen und Ressourcen verlinkt, die für die Seite relevant sind, wie z.B. das Zeichensatzformat (<meta charset="UTF-8">), die Viewport-Einstellungen für die Darstellung auf verschiedenen Geräten (<meta name="viewport" content="width=device-width, initial-scale=1.0">) und der Titel der Seite (<title>Frohe weihnachten in HTML</title>).
<meta name="viewport" content="width=device-width, initial-scale=1.0">: Diese Zeile ist für die Darstellung auf verschiedenen Geräten optimiert. Das viewport-Meta-Tag kontrolliert die Breite und Skalierung der Seite auf verschiedenen Bildschirmgrößen. width=device-width bedeutet, dass die Breite der Seite der Breite des Geräts entsprechen soll. initial-scale=1.0 legt die initiale Vergrößerungsstufe fest, wobei 1.0 normalerweise für die ursprüngliche Größe steht, ohne Vergrößerung oder Verkleinerung der Seite. Dies hilft, sicherzustellen, dass die Seite auf mobilen Geräten korrekt skaliert und angezeigt wird.
<meta charset="UTF-8">: Diese Zeile definiert den Zeichensatz, der für das Dokument verwendet wird. Das charset-Attribut legt fest, dass der Zeichensatz UTF-8 verwendet wird. UTF-8 ist ein Zeichensatz, der Zeichen für viele verschiedene Sprachen und Sonderzeichen unterstützt, was wichtig ist, um Text in verschiedenen Sprachen korrekt darzustellen.
Zeile 7
Hier ist der head – Bereich abgeschlossen ( Man erkennt es, wegen dem Schrägstrich </head> Der gesamte Head-Bereich wird nicht angezeigt wenn du auf den Live-Server klickst. Es sind wie o. g. allgemeine Informationen.
Zeile 8 – 12
Hier geht der body los, und ab Zeile 9 beginnst du zu Coden. Den Code schreibst du immer im Zwischenraum zwischen dem geöffneten und dem geschlossenen Body. In unserem Falle steht hier eine einfache Überschrift , nämlich “ Frohe Weihnachten“ in h1. H1 ist die Größe der Überschrift.
Zeile 10 ist leer, Zeile 11 beendet den Body-Bereich. ( Siehe Schrägstrich im “ Tag“ </body>
Zeile 12 beendet das HTML-Gerüst komplett. Immer wenn du einen Schrägstrich siehst, dann weißt du, dass der Bereich abgeschlossen ist.
</html>
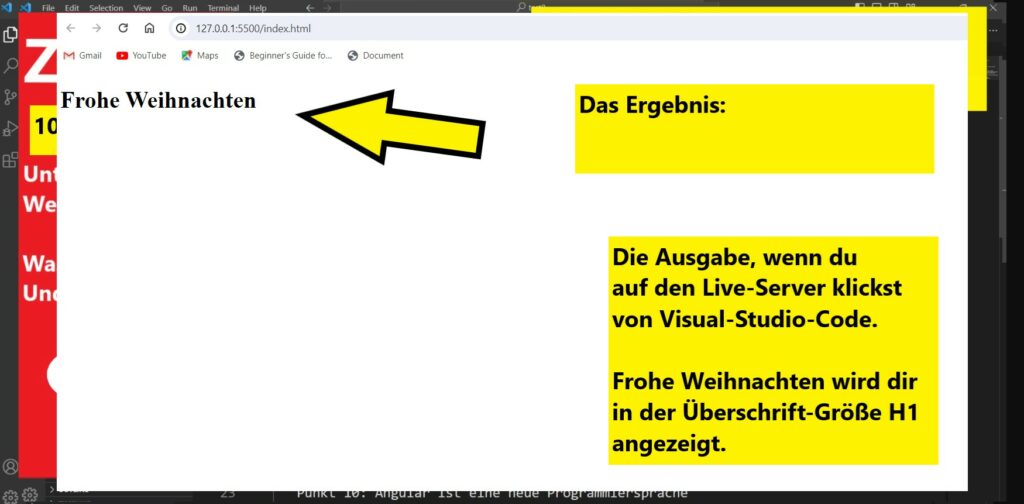
Was würde passieren, wenn du den Code in Visual-Studio-Code ausführst? Ausführen heißt, du klickst auf den Live-Server…. Das haben wir hier für dich gemacht und auf dem Bild kannst du sehen, dass dir „Frohe Weihnachten“ angezeigt wird im Live-Server.

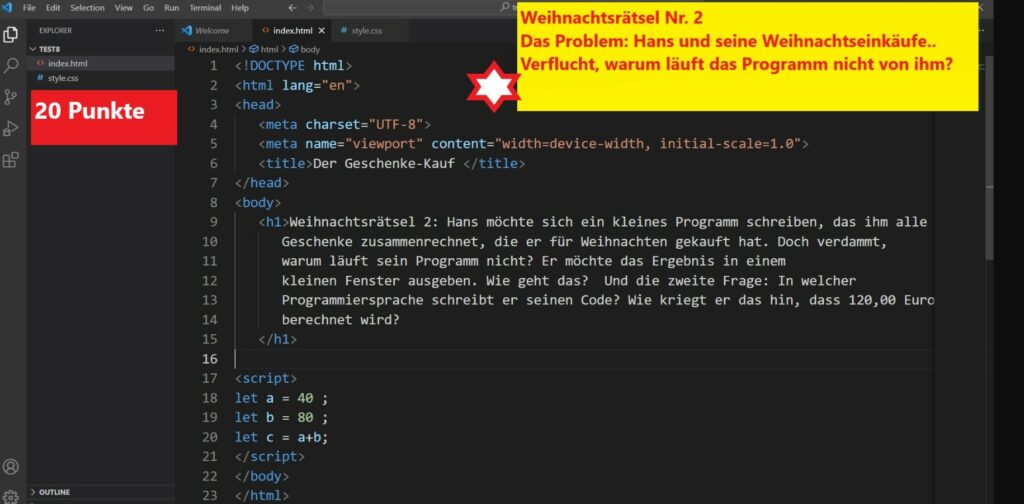
Weihnachtsrätsel Nr. 2 Die Aufgabe Hans will sich ein Programm erstellen, wo man seine Weihnachtsgeschenke in java-Script zusammenrechnen kann. Lösung.

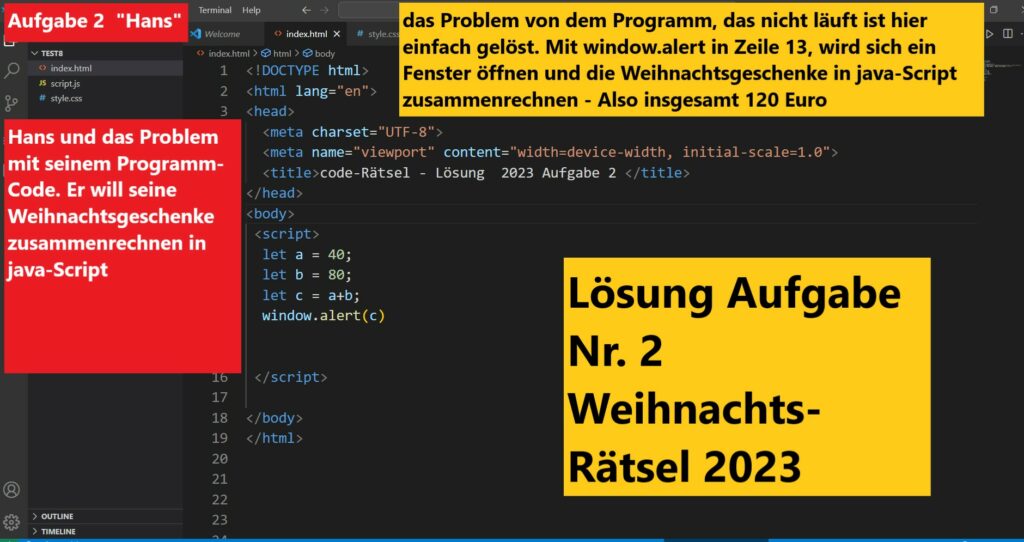
Die Lösung von Weihnachtsrätsel 2023 Aufgabe 2
Abbildung 1

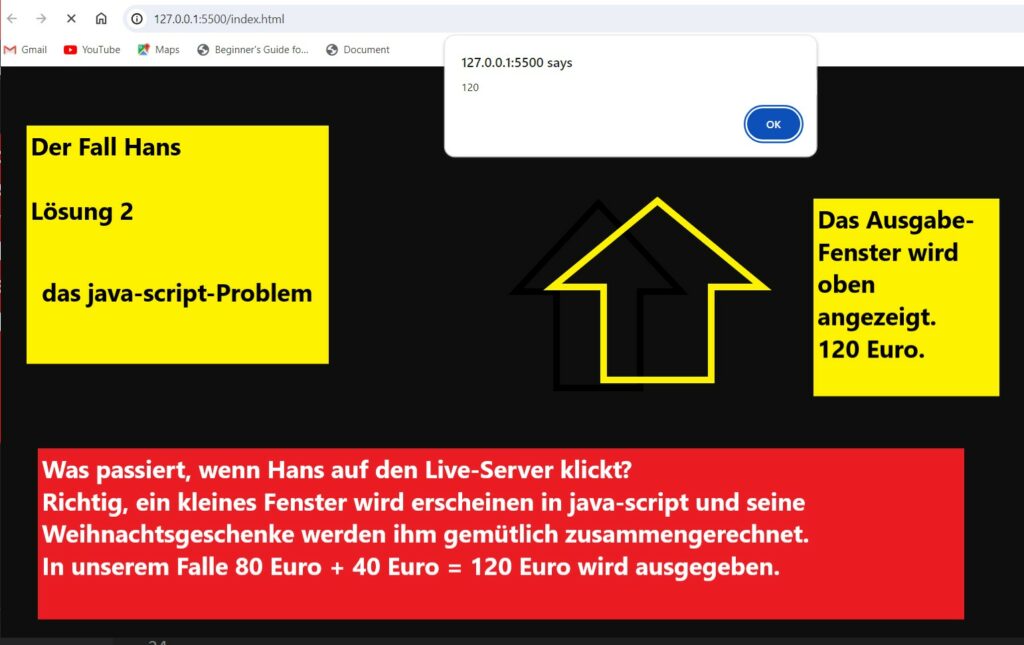
Abbildung 2 – Wie sieht das ganze aus, wenn Hans auf den Live-Server klickt und ihm 120 Euro im Programm ausgegeben werden?

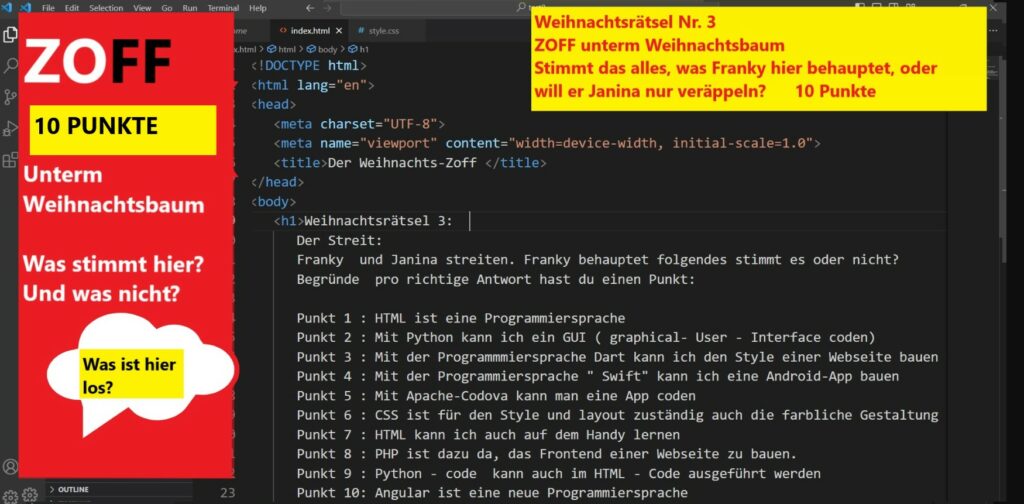
Weihnachtsrätsel Nr. 3 Lösung – Der Zoff

In dieser Aufgabe konntest du 10 Punkte abräumen, wenn du richtig gewählt hast. Hier die Lösungen
Frage 1
– HTML ist keine Progrrammiersprache sondern eine Markup-Sprache.
Frage 2:
Ja, das stimmt, du kannst dies z. B. mit Python und Tkinter machen. ( Check youtube)
Frage 3
Dart ist zwar eine Programmiersprache, sie wird häufig genutzt in der App-Entwicklung im Zusammenhang mit Dart und Flutter. Dart ist die Programmiersprache- Flutter das Framework. Für den Style einer Webseite nutzt man in der Regel CSS-Code.
Frage 4
Mit der Programmiersprache Swift baut man IOS-Apps.
Frage 5
Ja, das ist richtig, dass man mit Apache-Codova eine App coden kann. Schulhof-Programmierung hat auch eine große Übersicht über das Thema App-Programmierung. Check die Seite, falls dich das näher interessiert. App-Entwicklung Übersicht
Frage 6
CSS ist eine Stylesheet-Sprache, ist für Style und Layout zuständig. Ist also richtig, die Aussage.
Frage 7
Klar, stimmt auch, HTML kannst du auch auf dem Handy ausführen. Es gibt kleine Apps dazu, wo du HTML, CSS, Java-Script Code auch unterwegs auf deinem Handy ausprobieren kannst. Sehr bekannt ist hier sicherlich“ Trebedit“
Frage 8
Php ist Backend.
Frage 9
Auf die Frage hin, ob Python-Code auch in HTML ausgeführt werden kann. Ja klar geht das, die Technik nennt sich Pyscript. Du kannst das ganze über pyscript.net machen.
Frage 10
Angular ist ein Framwork, das häufig im Frontend benutzt wird. Es ist keine Programmiersprache. Diese Aussage ist also falsch. Ein Framwork ist ein „Programmiergerüst“. ( Frontend bedeutet, wenn du auf eine Webseite gehst, dort siehst du Bilder und Texte. Das ist das Frontend. Das ist das, was du siehst auf der Webseite. Das was du nicht siehst, das ist das “ Backend“ ( server/site). Wenn jemand sagt, er ist Frontend-Entwickler, so beschäftigt er sich häufig mit HTML, CSS, Java-Script- React.js oder Vue.js oder eben Angular. ( wobei React.js eine Bibliothek ist, und kein Framework. Wenn du Anfänger bist, lass erst mal die gesamten Frameworks weg und lade dir Visual-Studio-Code runter, dann startest du mit HTML, dann CSS, dann java-Script. Am besten du gehst in den CYberspace-Raum 2 für Anfänger, dort findest du auch nochmals eine genaue Anleitung, wie du cool durchstarten kannst, wenn du noch nie im Leben eine Zeile Code geschrieben hast.
Du willst noch mehr?
Knack die Code-Nuss Nr. 1 Video
Knack die Code-Nuss 2 Video