Alle Lösungen Erny the monster – Programmier-Test 2 vom 18.07.2024

Programmier-Test – Erny the Monster – Test 2 Lösungen 18.07.2024
Frage 1
Beschreibe, was man mit der Programmiersprache Python alles machen kann. Nenne 4 Beispiele und nenne 2 Möglichkeiten Python-Code auszuführen. Erklären Sie außerdem in einfachen Worten was ist Pyscript und wie kann man es ausführen.
Antwort:
Diese Frage hatte es durchaus in sich. 4 Beispiele, was man mit Python machen kann:
Python wird in der WEb-Entwicklung oft im Backend-genutzt. Z. B. mit der Technik Python und Django. Mit Python kannst du auch kleine Spiele programmieren, wenn du mit Python und Pygame arbeitest, oder Python und Ursina-Technik, oder Python ist auch im Bereich Cyber-Security, wichtig. Oder im Bereich Daten-Visualisierung. Eine große Übersicht, was du mit Python alles machen kannst findest du hier. große Python-Übersicht .
Um Python auszuführen, kannst du z. B. mit der IDE Pycharm arbeiten, oder Python kann auch mit Visual-Studio-Code ausgeführt werden. Auf die Frage hin, was ist Pyscript, schau dir dazu das Video an und wie man Pyscript ausführen kann.
Frage 2
Wie kriegt man Code von Visual-Studio-Code auf Github. Hier gibt es verschiedene Möglichkeiten. Check das Video
Frage 3
Was ist eine Gui = graphical – User – Interface. z. B. mit Python und Tkinter-Technic kannst du eine grafische coole Oberfläche bauen. Schau dir das ganze einfach auf youtube an, falls dich die Technik interessiert.
Frage 4
Was bedeutet diese Zeile und was passiert in dieser Zeile ?
<img src=“sven.jpg“ alt=“sven der Skater “ width=“600″ height=“400″>
Antwort:
Hier wird einfach ein Bild eingefügt, mit dem Namen sven…
img steht für = image also für das Wort Bild
src = steht für source = Quelle
alt = bedeutet, dass der Text z. B. auch von einem Screenreader von einer blinden Person vorgelesen wird. In unserem Falle würde von dem Screenreader, “ Sven der Skater“ mit dieser Sprachsoftware“ vorgelesen werden. Alt-Tag ist außerdem wichtig für SEO.
width und height – Pixelgröße – Höhe und breite
Frage 5 Was bedeutet HTML?
HTML ist die Abkürzung für Hypertext Markup-Language… Wichtig. HTML ist keine Programmiersprache, sondern eine sogenannte Markup-Sprache, also eine Auszeichnungsssprache. Diese wird z. B. genutzt um die Struktur einer Webseite aufzubauen.
Frage 6
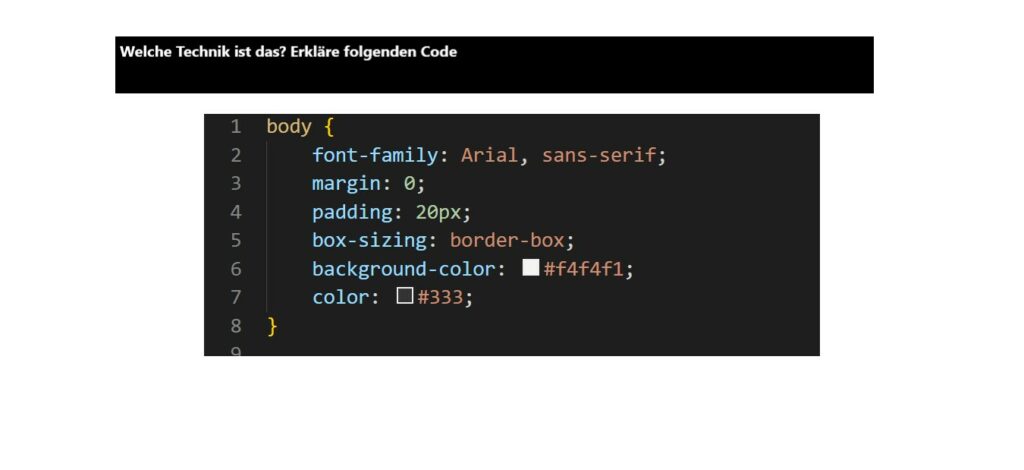
Was ist das?

Der gegebene Code ist ein CSS-Stylesheet, das das Erscheinungsbild des body-Elements einer HTML-Seite definiert. Hier ist eine Erklärung der einzelnen Eigenschaften:
Das hier ist einfacher CSS-Code. Mit CSS kannst du Farben bestimmen, die Hintergründe einer Webseite, die Abstände, oder die Schriftfarben. Wo kann ich CSS lernen?
Tipp 1 W3-School
font-family: Arial, sans-serif;- Diese Eigenschaft setzt die Schriftart für den Text im
body-Element auf Arial. Wenn Arial nicht verfügbar ist, wird eine generische serifenlose Schriftart (sans-serif) verwendet. margin: 0;- Diese Eigenschaft setzt den äußeren Abstand (Margin) des
body-Elements auf 0. Dadurch wird sichergestellt, dass keine Standard-Abstände um dasbody-Element herum vorhanden sind. padding: 20px;- Diese Eigenschaft fügt einen inneren Abstand (Padding) von 20 Pixeln um den Inhalt des
body-Elements hinzu. Dadurch wird der Inhalt innerhalb desbody-Elements leicht vom Rand entfernt. box-sizing: border-box;- Diese Eigenschaft ändert das Standard-Box-Modell-Verhalten so, dass Padding und Border in die Breite und Höhe des Elements einbezogen werden. Das bedeutet, dass die Breite und Höhe des
body-Elements einschließlich Padding und Border sind und nicht über diese hinausgehen. background-color: #f4f4f1;- Diese Eigenschaft setzt die Hintergrundfarbe des
body-Elements auf einen hellen Grauton mit dem Hexadezimalwert#f4f4f1. color: #333;- Diese Eigenschaft setzt die Textfarbe im
body-Element auf einen dunklen Grauton mit dem Hexadezimalwert#333.
Zusammengefasst legt dieser CSS-Code fest, dass der Text in Arial (oder einer ähnlichen serifenlosen Schrift) dargestellt wird, der body-Bereich keine äußeren Abstände hat, 20 Pixel inneren Abstand enthält, das Box-Modell angepasst ist, der Hintergrund hellgrau und der Text dunkelgrau ist.