Alle Lösungen von CSS

Alle lösungen

Alle Lösungen zur CSS-Prüfung Frage 1 – Frage 18 :
Lösung Frage 1
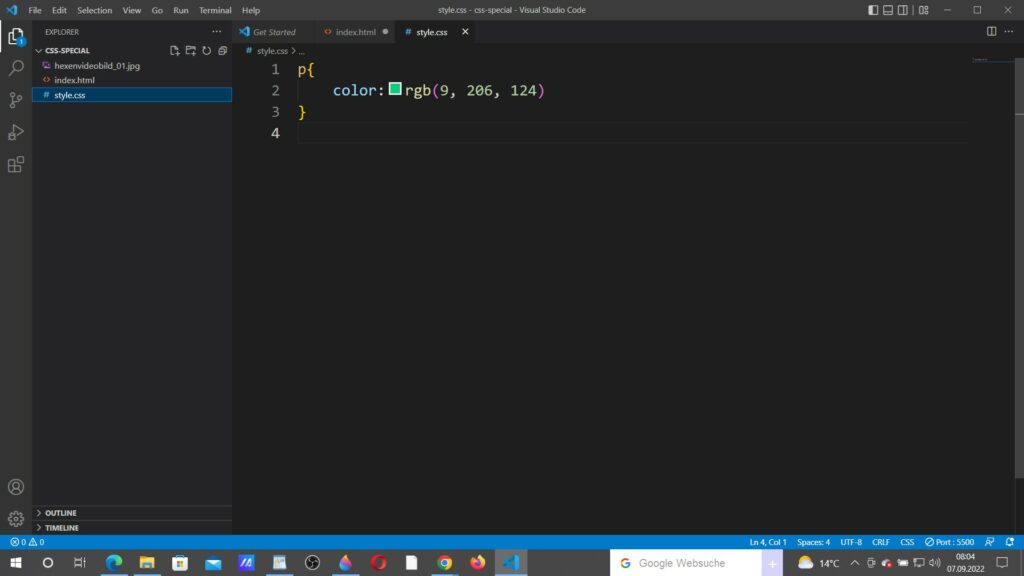
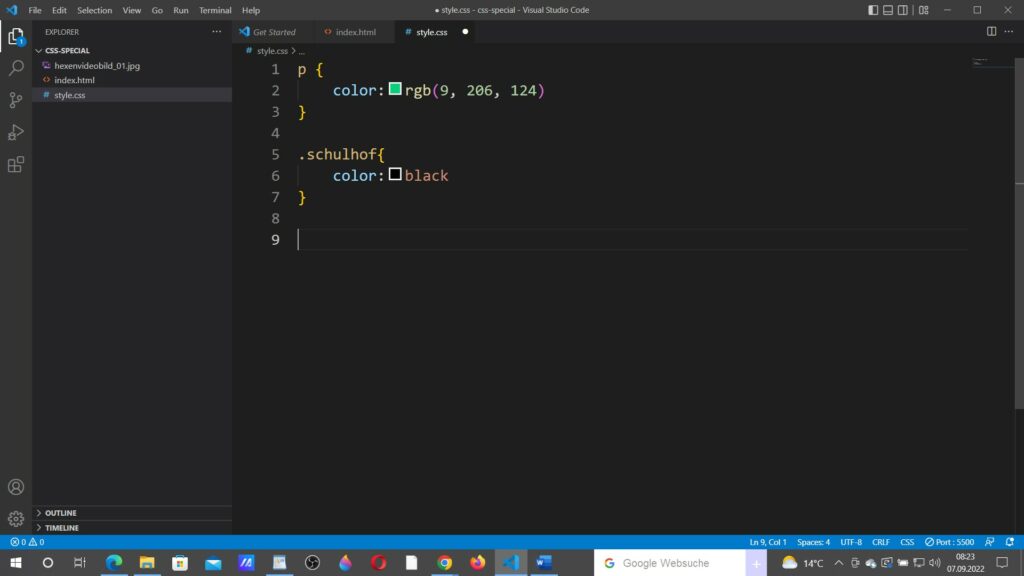
Abbildung 1 – Den Text grün einfärben
Bild 1

Halte unbedingt Ordnung in deinem Code
Extra file anlegen für HTML – Extra file für CSS – Extra File für Java-Script
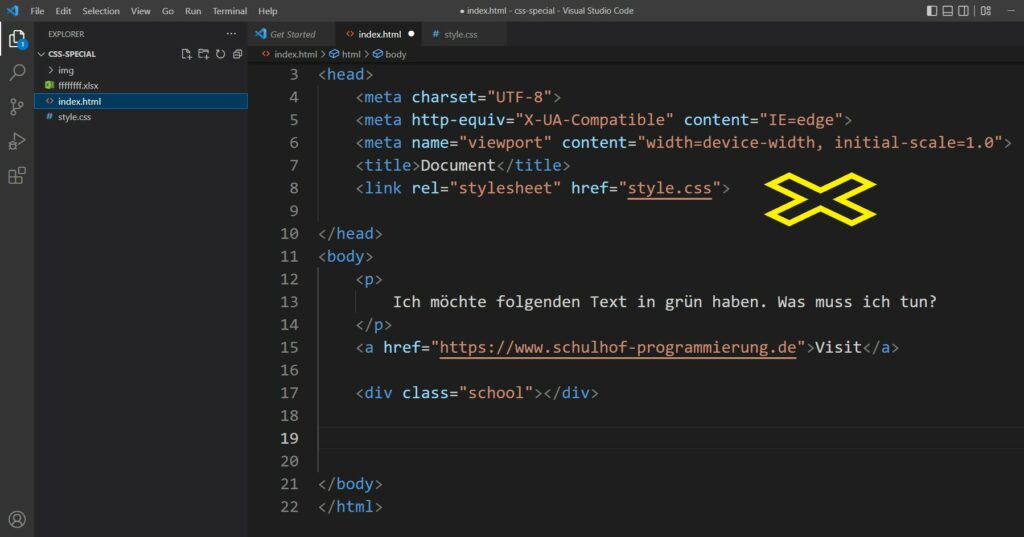
Wenn du das gesamte CSS in einem eigenen File schreiben möchtest, also das HTMl, extra und das CSS extra schreiben möchtest in einem File, so dass es schön übersichtlich bleibt in deinem Code, (was unbedingt zu empfehlen ist), dann musst du im HTML-Head-Bereich eine sogenannte Verknüpfungszeile anbringen, damit das funktioniert. Diese siehst du in Zeile 8 ( Bild 2) eingefügt. Diese Zeile ist enorm wichtig, da dir sonst Bilder etc, nicht angezeigt werden. Sie beginnt mit link rel… . In unserem Beispiel wurde das neue File „style.css“ genannt. Entsprechend wird es auch so in der Verknüpfungszeile im Head-Bereich eingefügt.
Video:
Wo legt man so eine CSS Verknüpfungs-Zeile fest? Video
<link rel=“stylesheet“ href=“style.css“> ( copy)
Bild 2

Lösung Frage 2
Frage: Vergib der Zeile 13 eine Klasse mit dem Namen „schulhof“ und verwende in deinem css-file das ganze mit der Selektor-Funktion. Wie müsste diese dann heißen?
Antwort:

Frage 3
CSS ist eine Gestaltungs-und Formatierungs-Sprache. Es geht also um Design oder Stil, nicht um den Inhalt einer Webseite. Mit CSS können Anwender zum Beispiel Schriftarten, Farben, Linien, Höhen und Breiten auf einer Webseite definieren.
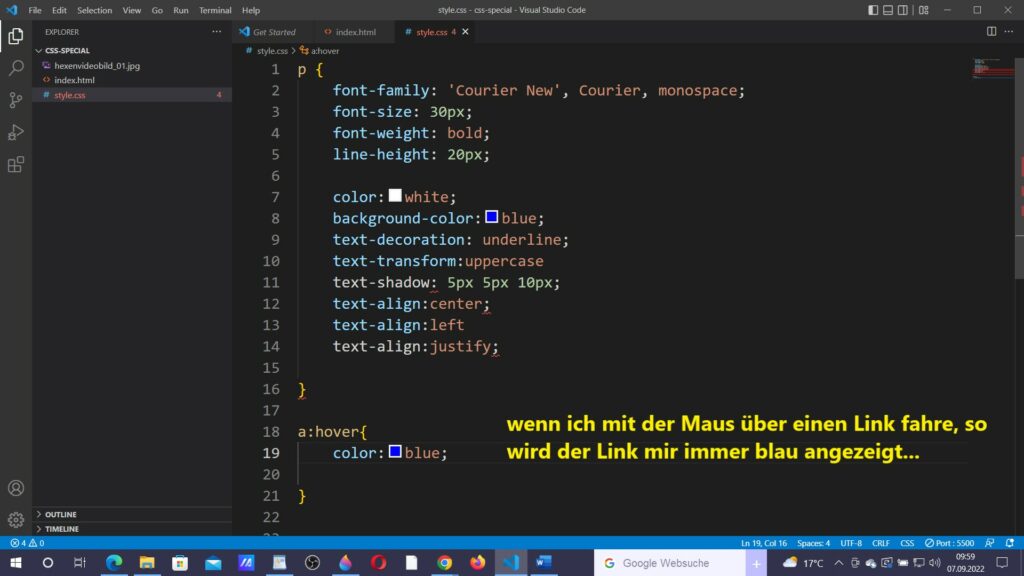
Lösungen – CSS Fragen 4 – 16 Siehe Bild

Frage 9 war:
Wie lautet der Hexa- Dezimal-code von weiß und schwarz. Und wo kann man so etwas eigentlich nachschauen?
Lösung: Du kannst sogenannte RGB-Werte wie auch den Hexa-Dezimalwert einer Farbe z. B. über diese Webseite abrufen. Du kannst den Code dann direkt in dein CSS einbinden.
Frage 17
Wie kann man einen Link einfügen? Schau dir dazu am besten die Webseite w3school an.
Frage 18
Die Frage 18 war sehr spannend und lautete: “ Ich möchte, dass wenn ich mit der Maus über einen link fahre, dass dann der Link rot oder in einer anderen Farbe angezeigt wird, wie funktioniert das in CSS?
Die Lösung: Gib folgendes im CSS ein.
a:hover {
color: red;
}
Hier siehst du ganz unten die Lösung auch nochmals auf der Grafik. In diesem Falle wird der Link dann blau, wenn du mit der Maus über den Link fährst.

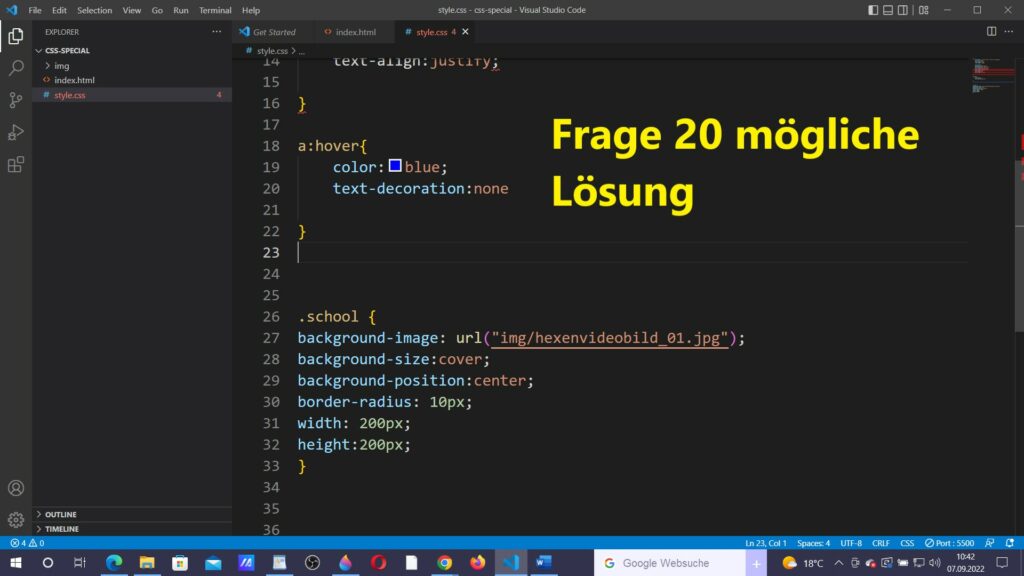
Lösung Frage 20
Die Frage war: Du möchtest, dass deine Links auf deiner Webseite nicht mit einem Unterstrich versehen werden, weil du findest, dass dies Scheiße aussieht-:) Doch wie löst du das Problem in CSS?
Die Lösung: text-decoration: none

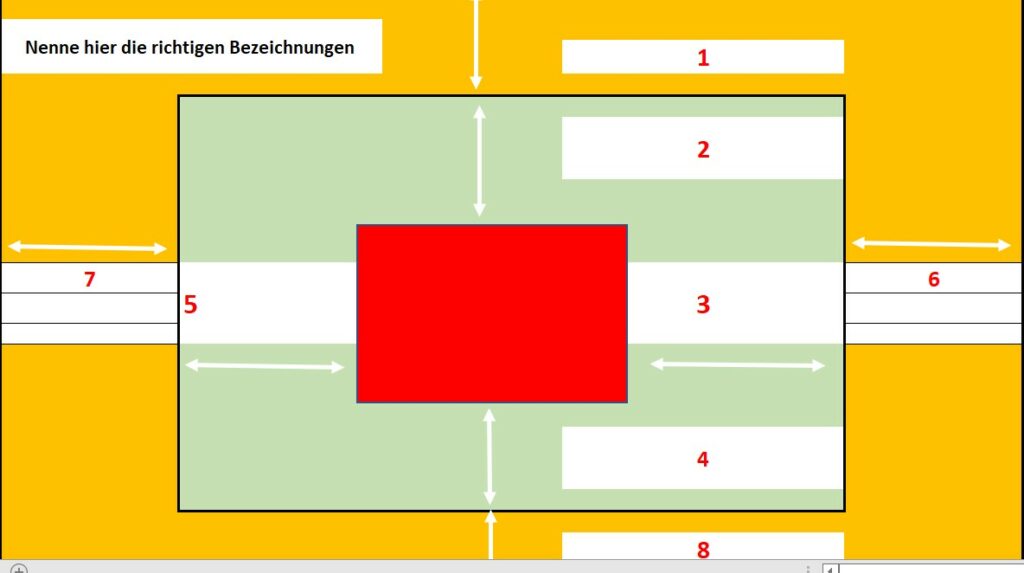
Frage 21 Die Lebkuchen-Frage der Hexe
Die Aufgabe:
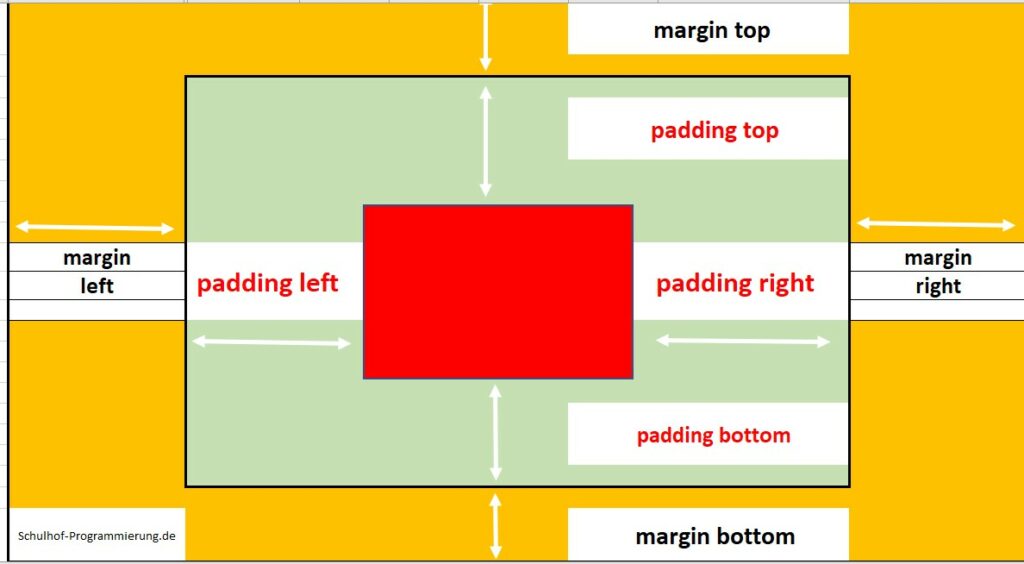
Im Bereich CSS ist es wichtig, dass du dich mit den Abständen auskennst.
Thema margin und padding
Was ist die Lebkuchen-Frage überhaupt? Und warum ist es wichtig, dass du diese in der Prüfung richtig beantworten solltest? Die harte Benotung mehr

Die Lösung

Zurück zu allen Aufgaben im Bereich CSS mehr