Aus einer Webseite eine Web-App bauen: Verbinde den code mit einer json.
Eine progressive-Web-App bauen – Nur wie geht das genau? Es klingt komplizierter, als es ist: Schulhof-Programmierung.de erklärt dir die einfachen Schritte. Manchmal liest du auch PWA = progressive-Web-App. Wie funktioniert das ganze, wenn du den Code veröffentlichen willst? Wie läuft das mit der json und wie funktioniert die Verknüpfung? Diese Schritte solltest du kennen.

Wie baut man eigentlich eine Web-App und verknüpft den Code?

Eine Web-App („web application“ = Webanwendung) basiert in der Regel auf HTML, JavaScript oder CSS. Da sie von einem Webserver geladen und im Webbrowser ausgeführt wird, benötigt sie keine besondere Installation. Du benötigst natürlich einen Code-Editor, um deinen Code zu schreiben. Du kannst dazu Visual-Studio-Code nehmen, was in dem Beispiel erklärt wird, oder einen anderen Code-Editor.
In diesem Beispiel erkläre ich dir die wichtigsten technischen Schritte, bis zu Veröffentlichung. Da die Schritte sehr technisch sind, wurden die einzelnen Schritte am Ende der Seite nochmal in einem extra Video für dich zusammengefasst, so dass du sie Schritt für Schritt bei Interesse nachverfolgen kannst.
Das besondere an dieser Technik ist sicherlich, dass du einfach gesagt, deinen Code mit einer sogenannten „Json“ verbinden musst. Wie das genau gemacht wird, erkläre ich dir hier Schritt für Schritt.

Schritt 1: Rufe folgende Webseite auf: App-Manifest-Firebase . Und fülle das ganze auf der linken Seite genau aus. In dem Moment, wo du die linke Seite ausfüllst, wird dir rechts automatisiert deine Eintragungen in einem Code dargestellt. Der sogenannten „Manifest-json“. Den Code auf der rechten Seite kopierst du dann, denn den brauchst du um diesen dann in Schritt 2 auszuführen.

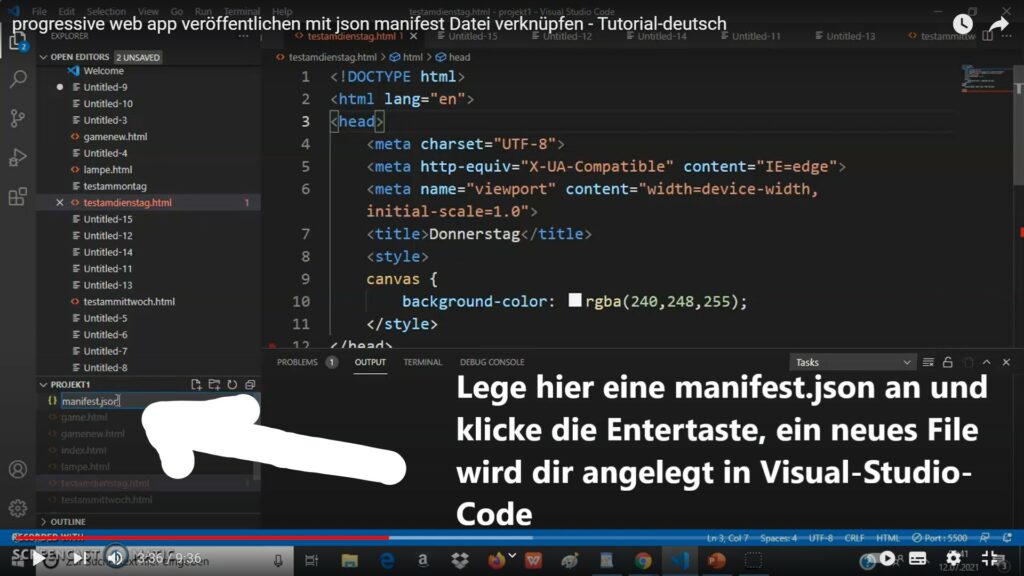
Lege in Visual-Studio-Code eine manifest.json an
Abbildung 1

Klicke auf das kleine Plus Zeichen und lege eine manifest.json an.
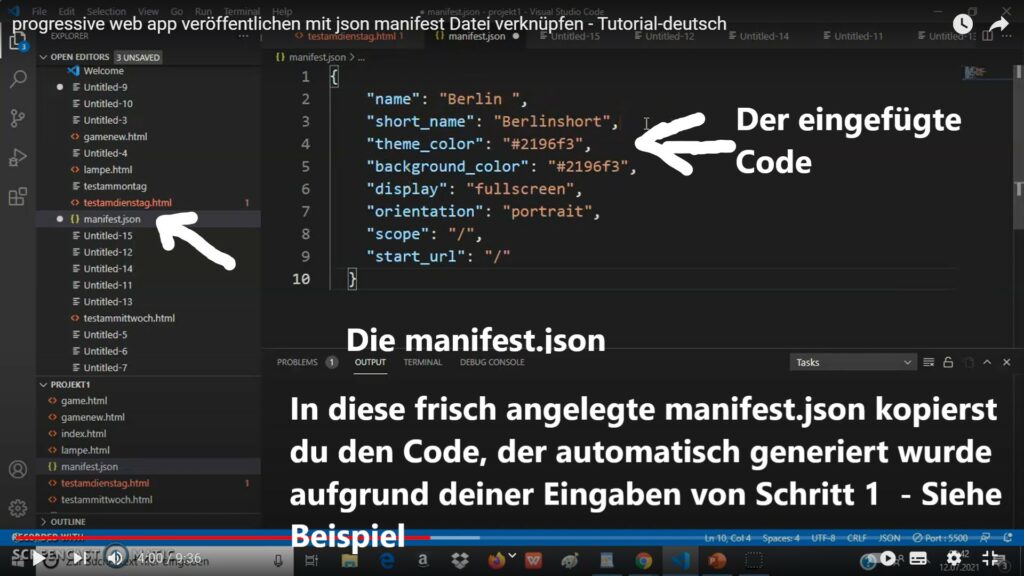
Abbildung 2

In Abbildung 2 siehst du auf der linken Seite das neu angelegte file manifest.json. Auf der rechten Seite hast du den kopierten Text, der dir in Bild-Absschnitt 1 ganz oben automatisiert aufgrund deiner Angaben erstellt hast, einfach in das file hier reinkopiert. ( rechte Seite = eingefügter Code).


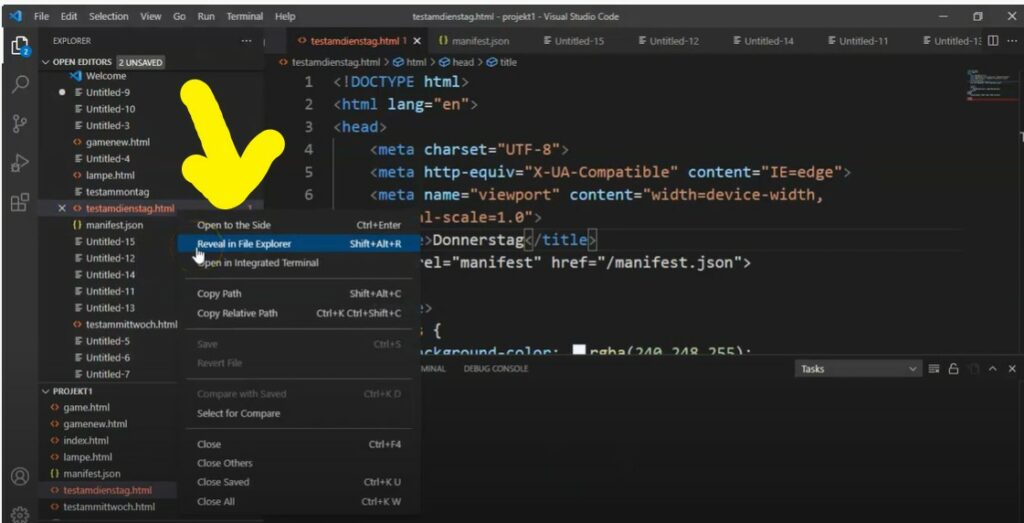
Verknüpfung: Zeile einfügen Zeile 8


Nun hast du alles soweit vorbereitet und kannst z. B. über „REVEAL in File explorer“, (rechte Maustaste/ Kontextmenü) auf alle Dateien per Drag and Drop z. B. auf Netlify ziehen, wählst dann die Option „zum Startbildschirm hinzufügen“ und kannst dann die Web-App direkt von deinem Handy aus aufrufen.

Hier wurden alle Schritte nochmals in einem Video genau für dich zusammengestellt. Web-App-bauen
Ich will App-Entwickler werden.
In der App-Programmierung gibt es sehr viele verschiedene Techniken, Frameworks etc, die eingesetzt werden, damit eine App entwickelt werden kann. Wichtige Techniken, wurden hier für dich zusammengefasst Überblick
Viel Spaß-.)