Code-Prüfung vom 09.12.2023
Würdest du das in einer kleinen Code-Klassenarbeit oder Prüfung hinkriegen?

Aufgabe Cyberspace-Prüfung Nr. 3 vom 09.12.2023

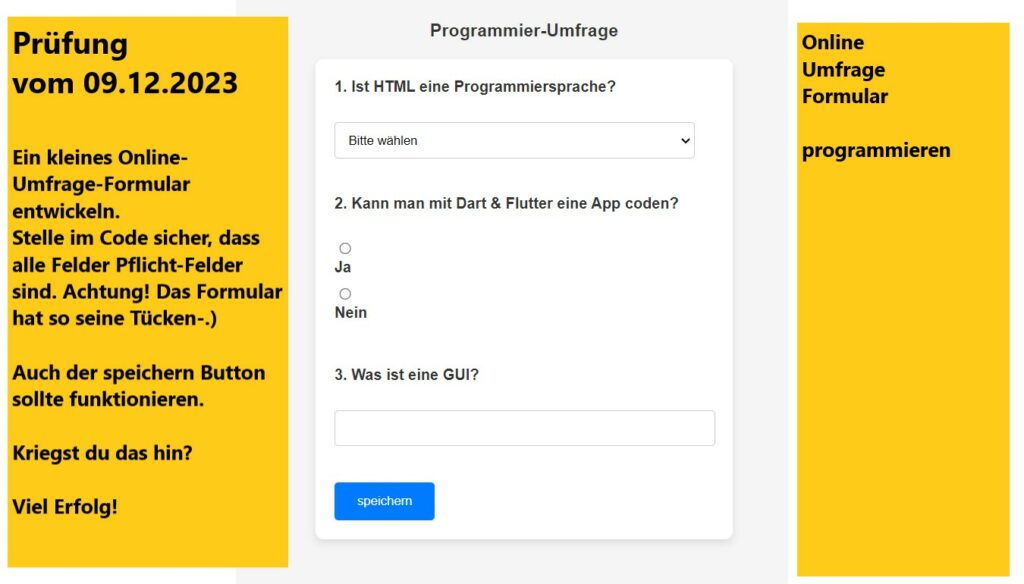
Programmiere folgendes Online-Formular mit lokalem speichern Button
Lerne das programmieren von kleinen Input-Textfeldern, Radio-Buttons, und Optionsfelder.
Fritz soll für seine Programmier-AG ein Formular coden mit diesen 3 Fragen.
Frage 1 Ist HTML eine Programmiersprache
Der User soll in einem Optionsfeld auswählen können zwischen ja und Nein.
Frage 2
Kann man mit Dart und Flutter eine App programmieren?
Der User soll die Möglichkeit über sogenannte Radio-Buttons, die Auswahl bequem ankreuzen koennen
Frage 3
Was ist eine Gui
Der User soll innerhalb eines Textfeldes antworten können.
Die technische Formular- Anwendung soll die Möglichkeit bieten, dass man sie lokal abspeichern kann. Das heißt man klickt auf einen Button „speichern“ es wird abgespeichert. Wie könnten Sie das Problem mit dem abspeichern lösen?
Wie stellen Sie sicher, dass die Formulardaten auch immer eingegeben werden und nicht die Hälfte davon ausgelassen werden vom User?
( Felder in Pflichtfelder umwandeln im Code).
Die Programmiersprache ist offen:
Wie programmiere ich ein Online-Umfrage-Formular ( Mögliche Prüfungs-Lösungsansätze)
Lösungs-Video 1 : Entwicklung des Codes und Aufbau Lösungs-Video 1 ( 25 min)
Lösungs-Video 2 – Wie kommen die eingegebenen Daten in eine Tabelle? Lösungs-Video 2 ( 20 min)
Was ist genau ist der local-storage? – Etwas lokal abspeichern- Wie?
Der Local Storage ist eine Art Speicherplatz im Webbrowser, der es Webseiten ermöglicht, Daten lokal auf dem Gerät eines Benutzers zu speichern und darauf zuzugreifen. Es ist ein Teil der sogenannten Web Storage API, die von modernen Browsern unterstützt wird.
Der Local Storage speichert Daten als Schlüssel-Wert-Paare und bietet eine Möglichkeit für Webseiten, Informationen wie Einstellungen, Benutzerpräferenzen, Caches und andere Daten lokal auf dem Gerät des Benutzers zu speichern. Im Gegensatz zu Session Storage, der nur für die jeweilige Browsersitzung gilt, bleibt der Local Storage auch über Browser-Sitzungen und -Schließungen hinweg erhalten.
Hier sind einige wichtige Punkte zum Local Storage:
- Persistent: Daten im Local Storage sind dauerhaft, bis sie gelöscht werden.
- Speicherkapazität: Der Local Storage bietet in der Regel mehr Speicherplatz (in der Größenordnung von mehreren Megabytes) im Vergleich zum Session Storage.
- Domain-bezogen: Der Local Storage ist domain-spezifisch, was bedeutet, dass jede Webseite nur auf die Daten zugreifen kann, die sie selbst gespeichert hat.
- Client-seitig: Alle Operationen im Local Storage erfolgen auf der Client-Seite (im Browser) mithilfe von JavaScript.