Immer wieder Sonntags werden Programmierfragen gestellt. Hier findest du die Lösungen. Die Lösungen findest du immer am darauffolgenden Sonntag…

In dieser Frage konntest du 2 x 5 Punkte abräumen.
5 Punkte, wenn du das hier auf deinem Notizblock, oder auf deinem PC geschrieben hast.
Frage 1: Ist HTML eine Programmiersprache? Ich hoffe du hast hier „Nein“ auf deinem Notizblock notiert. HTML ist keine klassische Programmiersprache sondern eine sogenannte Markupsprache, eine Auszeichnungssprache. Wenn du das richtig für dich beantwortet hast, dann kriegst du fette 5 Punkte.
Frage 2
In der zweiten Frage konntest du ebenfalls 5 Punkte abräumen. Hier wurde ja gefragt, ob man HTML auch auf dem Handy ausführen kann und wenn ja, wie könntest du das machen?
Die richtige Antwort wäre hier:
Ja, man kann HTML auch auf dem Handy ausführen, aber du benötigst einen sogenannten Editor, das ist ein kleines „Programm“, das kannst du dir kostenlos auf dein Handy ziehen und HTML Code schreiben. Wie das funktioniert zeige ich dir in den 2 Videos. Schau es dir an und versuche mal dassselbe nachzubauen.
Hast du beide Frage so beantwortet, so kannst du dir 10 Punkte notieren.
Das Video dazu findest du hier
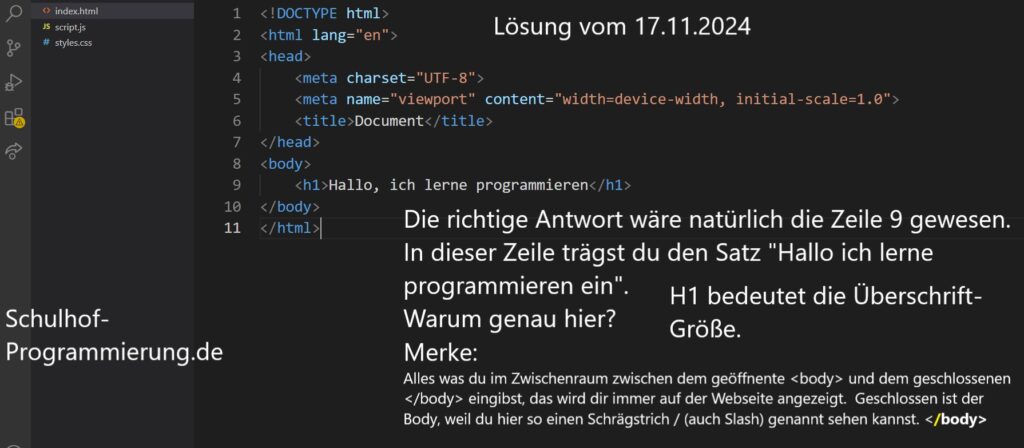
Lösung vom 17.11.2024

Im zweiten Teil der Aufgabe wollte man wissen, in welche Teile das Gerüst gegliedert ist. Eine HTML – Struktur ist in einen sogenannten Head und Body-Bereich gegliedert. Der Head-Bereich geht von Zeile 3 – 7 und der sogenannte Body – Bereich geht von Zeile 8 – 10 in unserem Falle. Merke: Alles was du im Zwischenraum des Body-Bereichs schreibst, ( der Zwischenraum geht in Zeile 9 los), wird dir, wenn du alles richtig machst, dann auch auf der Webseite angezeigt. HTML lernen kannst du am besten, mit W3school. Schau dir dazu das Video an.
In der Letzten Woche hat Lisa der Frosch Kalle gefragt, wie man eigentlich eine App programmiert und welche Techniken man am besten einsetzt.
Antwort:
Wenn du eine App entwickeln möchtest, so ist es sicherlich stark davon abhängig, was soll das genau für eine App sein, für Android? für IOS?
Wenn du eine Android-App entwickeln möchtest, so kannst du das mit der Programmiersprache Java, oder Kotlin z. B. machen. Möchtest du eine IOS-App entwickeln, dann musst du die Programmiersprache „Swift“ lernen.
In der App Entwicklung gibt es sogenannte „Cross-Techniken“, das bedeutet, dass man nur einen Code schreibt und diesen Code kannst du dann für Android und für IOS nutzen. Der Klassiker einer solchen Technik wäre das bekannte Dart und Flutter. Dart ist die Programmiersprache und Flutter das Framework dazu. Ein Framework, ist sozusagen ein Programmiergerüst. Es gibt auch noch andere Techniken wie React.native zB.
Um mit Dart und Flutter z. B. eine coole App zu bauen, benötigst du natürlich auch ein Programm, wo du deinen Code reinschreiben kannst. Hier ist Android-Studio, sicherlich eine coole Wahl.
Wenn dir all die Techniken nichts sagen, gib einfach in die youtube-Suche, die Sprache oder Technik ein, die dich interessiert und schon wirst du fündig.
Lösung auf die Frage von Lisa, wofür benötigt man CSS-Code. CSS bedeutet Cascading-Stylesheet-Sprache. Wenn du z. B. eine Webseite entwickelst, dann nimmst du HTML für die Struktur und mit CSS-Code kannst du diese Stylen. Mit CSS – Code kannst du z.B bestimmen, wie soll der Hintergrund der Webseite aussehen, soll der Hintergrund schwarz, oder weiß sein. Mit CSS-Code kannst du alles bestimmen, was im Bereich Farben, Layout etc, zu tun hat. Es gibt auch den sogenannten CSS-Generator, den solltest du dir mal anschauen. CSS-Generator Video
Eine weitere Möglichkeit CSS zu lernen, schau einfach auf Youtube und gib in die Suche ein „CSS für Anfänger“ und du wirst fündig. Eine weitere coole Plattform ist w3school, dort kannst du html, css, java-script und vieles andere komplett kostenlos lernen. Die Seite ist allerdings auf Englisch. Wenn du nicht so richtig verstehst, wie du hier Code schreiben kannst, findest du hier eine kleine deutsche Übersetzung. Video
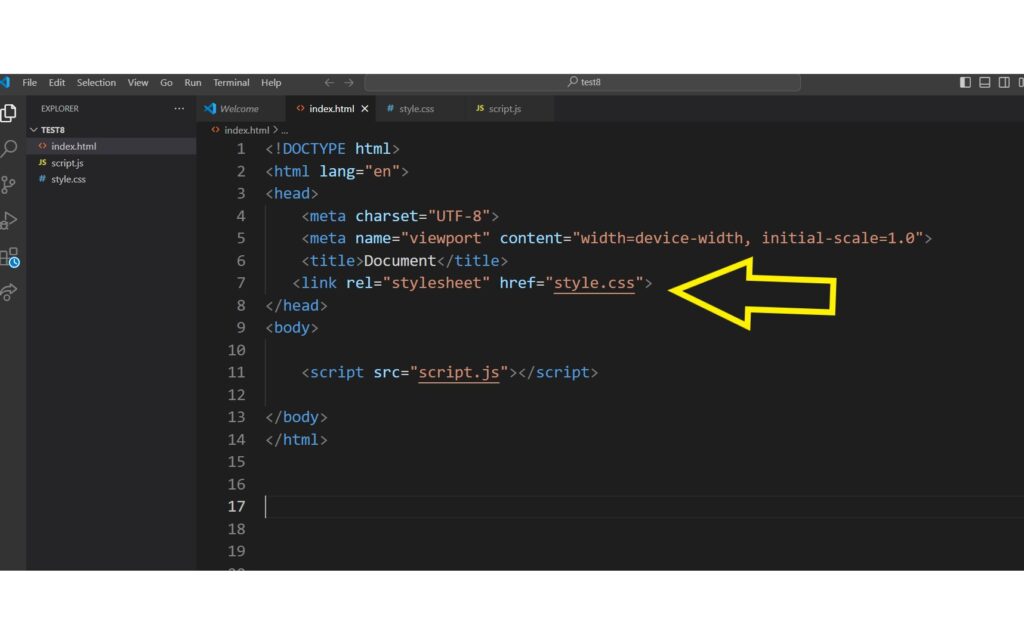
Lisa hat außerdem gefragt, wie man HTML mit CSS im Code verknüpft. Du musst hier eine sogenannte Verknüpfungszeile einbauen. Diese sieht so aus, Siehe Zeile 7

Zurück zu Programmieren am Froschteich mehr