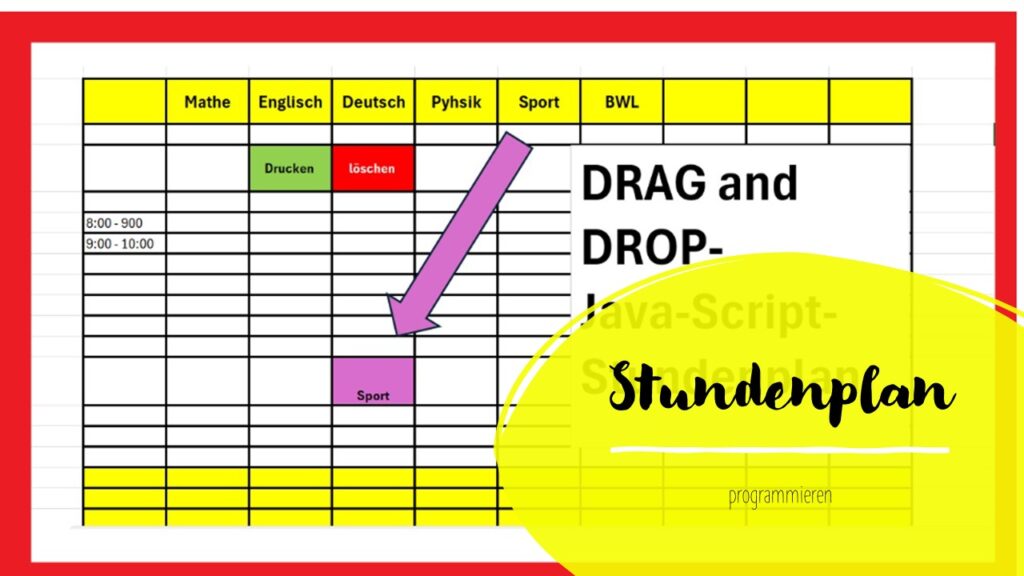
Programmieren eines einfachen Stundenplans- mit der drag and drop Technik von java-script.
Hilfe, wie geht denn das?

Video ( mögliche technische Anleitung / Übung) / 60 min
Stundenplan programmieren:
Drag and Drop ist eine besondere Technik in java-script. Man zieht einfach mit gedrückter Maustaste in Sekundenschnelle bestimmte Elemente, in unserem Falle bestimmte Fächer, wie Deutsch, Englisch, Mathe in das jeweilige Feld. Wichtig ist, dass man es dann auch einfach wieder löschen kann. Es wurde hier eine Funktion eingebaut, wenn man 2 x auf das Fach klickt, wird das Feld wieder gelöscht. Das ganze sieht zunächst sehr einfach aus, aber bei dem gesamten Aufbau und der Entwicklung kann es schnell bei kleinsten Fehlern nicht mehr funktionieren.
Was lernst du in dieser Übung:
a) kompletter Aufbau und Anlegen eines Projekts
b) Arbeiten mit Visual-Studio-Code, dort schreibst du den Code rein
c) Was ist die Verknüpfungszeile genau? Wie verbinde ich das HTML mit dem CSS-Code eigentlichß
d) Wie kann ich java-script, ändern oder einfügen, neue Fächer direkt im Code hinzufügen?
e) Wie kann meinen Stundenplan ansehen – Arbeiten mit dem Live-Server in Visual-Studio-Code.
f) Wie kann ich neue Fächer hinzufügen, oder Funktionen einbauen?
g) Wie kann ich die Farben des Plans verändern und umstellen, wo muss ich das genau machen?
h) Welche Zeile ist extrem wichtig, damit das java-script auch funktioniert und die Drag and Drop-Technik cool funktioniert.
i) Wie kann ich zusätzlich in meinen Stundenplan Termine in das PDF reinschreiben, das automatisiert erzeugt wird?
j) Wie lege ich ein Github-Repository an?
k) Wie kommt der Code auf Github und was zum Teufel ist ein Repository?
h) Wie kann ich den Code verändern auf Github und geht das überhaupt?
i) Wie kann ich den Code des Stundenplans überhaupt auf Github hochladen? Welche Möglichkeiten habe ich hier?
60 Minuten- Einführung in diese spannende drag & drop Technik: